아마존 AWS사용을 위해서는 회원가입을 해야한다. 방법은 아래 참고.
https://ansan-survivor.tistory.com/1058
[AWS] 아마존 AWS 클라우드에 회원가입하고 사용하기 (무료, AWS free tier)
아마존 AWS 클라우드 리전에 한국에도 있다는 소식에 한번 구축해본다. 그러기 위해서는 AWS에 회원가입을 해야하는데 다소 까다로울 수 있어 포스팅을 한다. 영어로 되어있기에 영어가 힘든사람
ansan-survivor.tistory.com
AWS계정으로는 결제를 포함한 클라우드의 모든 권한을 전부 갖고 있는 root 계정 (매우 중요) 가 있고,
하위 관리자 계정으로 사용할 수 있는 IAM 계정이 있다. (IAM : Identity and Access Management)
아래 그림과 같이 계정을 그룹화 시켜 관리자, 개발자, 테스트 하는 사람 이렇게 권한 항목을 통제할 수 있다.

따라서 일반 로그인에 사용할 계정으로는 관리자 IAM계정을 사용할 것을 권고하고, 정말 핵심적인 사항에만 root계정을 이용을 권장한다.
IAM으로 바로 등록 및 로그인할 수 있는 링크.
https://console.aws.amazon.com/iamv2/home#/home
https://console.aws.amazon.com/iamv2/home#/home
console.aws.amazon.com
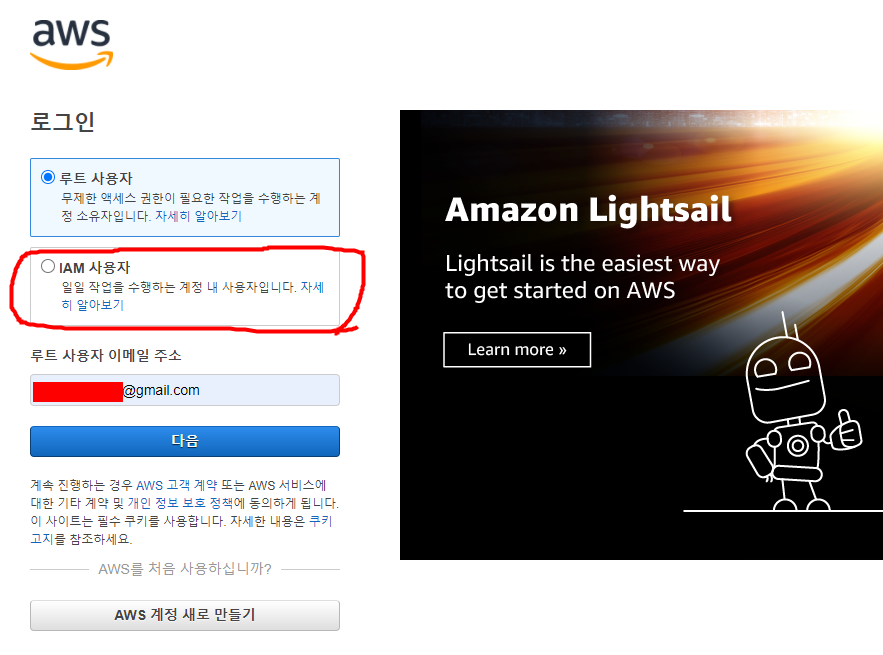
IAM 계정이 생성되면, AWS로그인 시 아래와 같이 어떤 부로 로그인을 할지 선택할 수 있다.
없다면 계정만들기를 통해 만들 수 있다.

IAM으로 로그인을 하면 아래와 같은 데쉬보드를 볼 수 있다.
우측에 이 IAM 계정으로 접속할 수 있는 URL도 볼 수 있다.

<IAM 계정 생성에 관한 튜토리얼 문서>
https://docs.aws.amazon.com/IAM/latest/UserGuide/getting-started.html
Getting started with IAM - AWS Identity and Access Management
Getting started with IAM This topic shows you how to give access to your AWS resources by creating AWS Identity and Access Management (IAM) users in your AWS account. First, you'll learn about IAM concepts you should understand before you create groups and
docs.aws.amazon.com
<관리자 그룹 만들고 모든 resource에 엑세스하는 권한 부여>
1. root계정으로 로그인

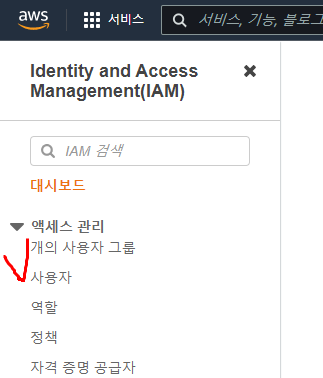
2. 검색창에 iam 입력 하여 관리창 엑세스


3. 관리자 이름과 암호 입력

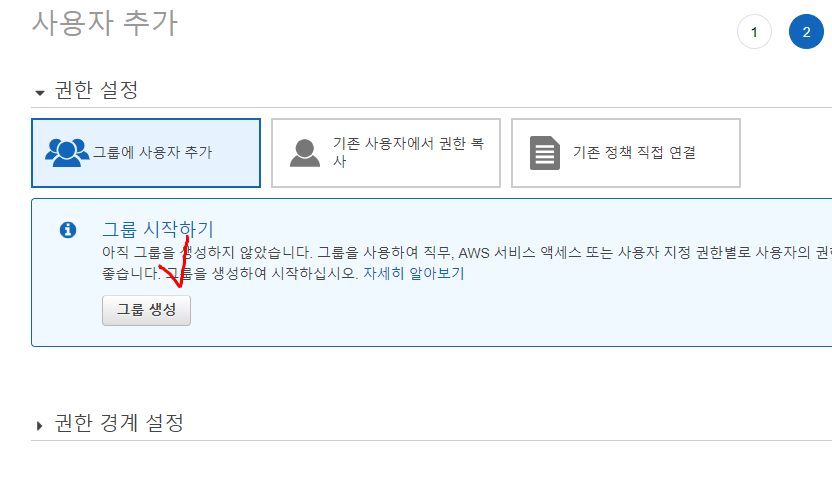
4. 새 그룹 생성

관리자이므로 최상의 권한을 부여하여 그룹이름 생성.


5. 옵션 사항으로 메타데이터 테그를 만든다. (여기서는 안만들고 간다.)

6. 최종 검토 후 생성 진행

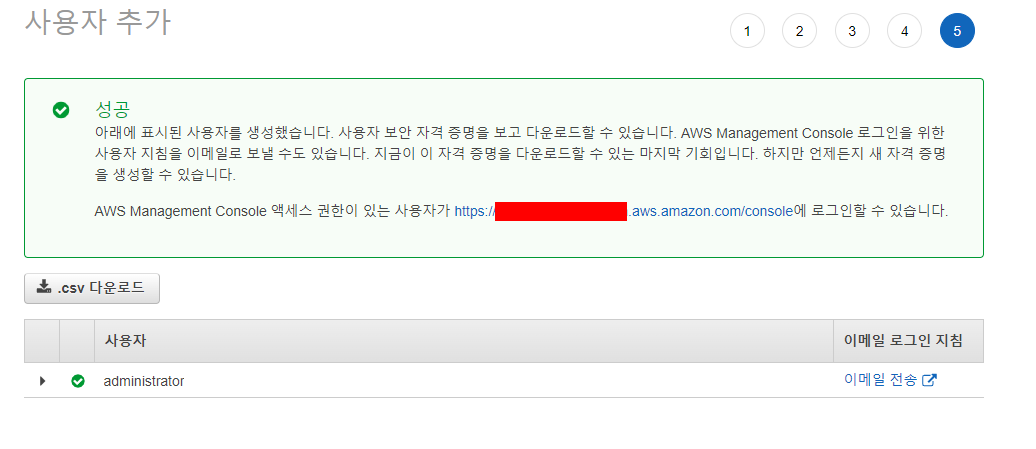
(결과)
관리자의 계정과 그룹이 생성되었고
이 관리자 계정은 아래 제공된 URL으로 로그인이 가능하다.

이와 동일한 방법으로 유저그룹과 유저들을 추가해서 권한을 설정할 수 있다.
( AWS 환경 및 보안 가이드 -참고 )
https://aws.amazon.com/ko/getting-started/guides/setup-environment/module-two/?nc1=h_ls
AWS용 개발 환경 설정 방법 | 소개
Internet Explorer에 대한 AWS 지원이 07/31/2022에 종료됩니다. 지원되는 브라우저는 Chrome, Firefox, Edge 및 Safari입니다. 자세히 알아보기
aws.amazon.com
'클라우드 관련' 카테고리의 다른 글
| [AWS] 아마존 웹서비스 계념정리 참고사이트 (0) | 2021.11.25 |
|---|---|
| [AWS Ubuntu] 아마존 클라우드에 웹서비스 수동으로 구축하기 (과금방지를 위해 서비스 없이 수동으로) Putty SSH 이용 (0) | 2021.11.25 |
| [Oracle Cloud] 무료 오라클 클라우드 계정 만들기 (0) | 2021.11.24 |
| [AWS / Wordpress] 아마존 AWS 클라우드에 워드프레스 구축하기 웹서비스하기 (서비스 없이 수동으로, 과금 방지) (0) | 2021.11.23 |
| [AWS] 아마존 AWS 클라우드에 회원가입하고 사용하기 (무료, AWS free tier) (0) | 2021.11.23 |