아래와 같이 기본 설정을 할 수 있고,
ansan-survivor.tistory.com/615
[Wordpress] 워드프레스 홈페이지 관리자 초기 설정방법
워드프레스로 홈페이지를 구축하고 맨처음 어떤 세팅을 해야할지 1. 외관 테마 설치 2. 페이지 2개 만들기 (노출시키고자 하는 키워드 페이지, 일반페이지) 3. 설정에 사이트의 타이틀 지정 4. 설
ansan-survivor.tistory.com
테마와 플로그인에서 꽤나 높은 자유도를 주는 무료 제공 툴이 있다.
테마의 이름 : OceanWP 테마
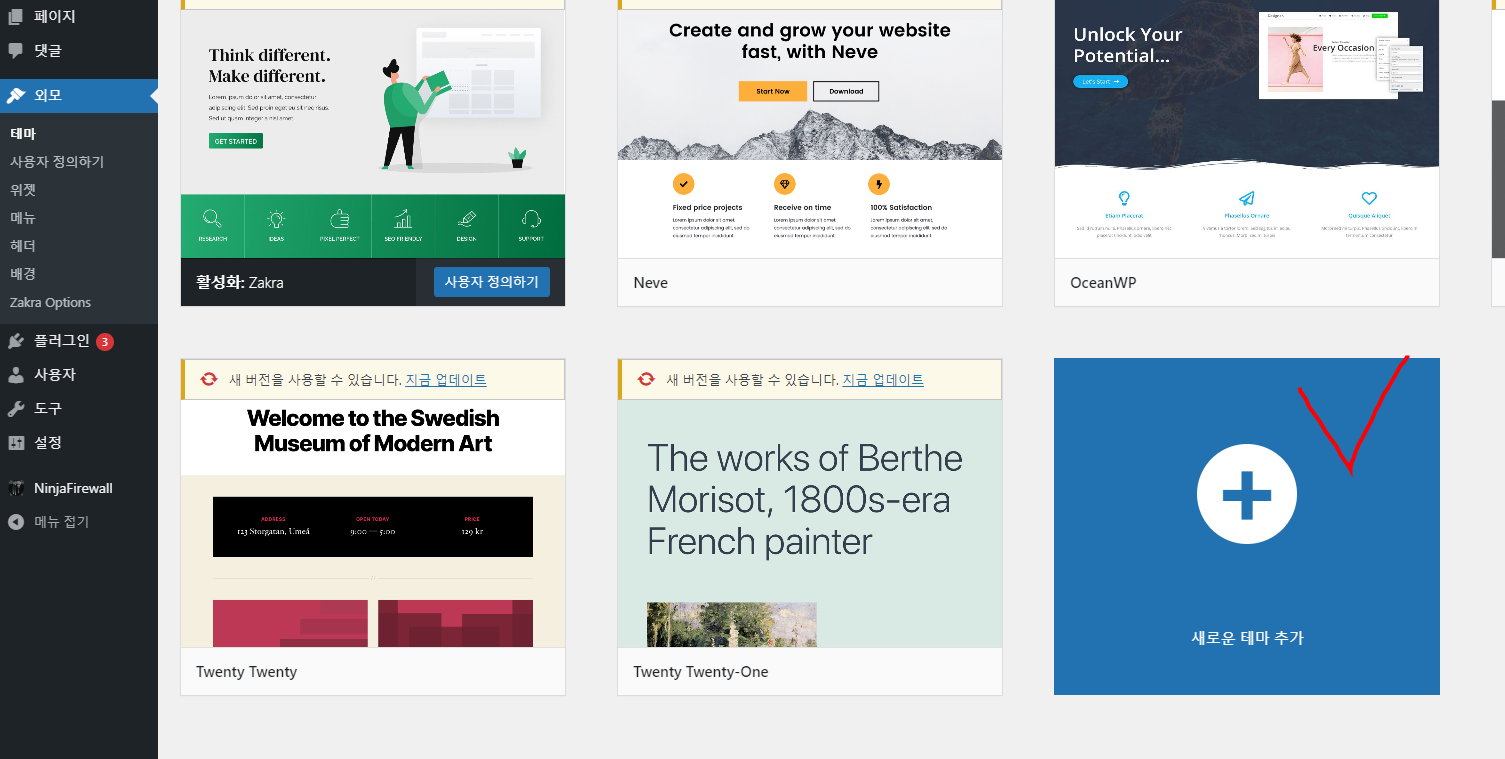
1. 외모(appearance) - 테마(theme)

2. + 를 눌러 새로운 테마를 찾는다.

3. "OceanWP" 테마를 검색하고 설치 및 활성화.



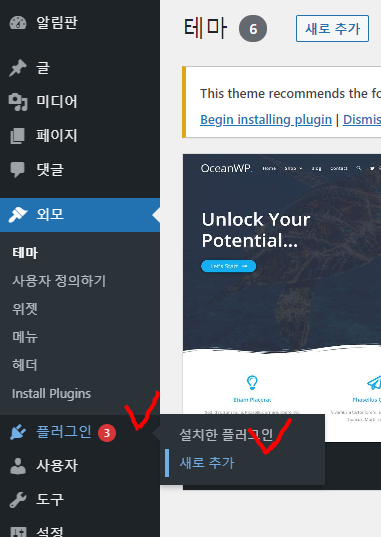
4. 플러그인 - 새로추가

4-1. elementor 설치

4-2. Ocean Extra 설치


4-3. envato element


4-4. 플러그인 활성화, 생성 된 메뉴 확인

5. 이제 원하는 템플릿을 Elements에서 택할 수 있다.


홈페이지는 이제 새로운 테마에 맞춰 Header영역, Body영역, Footer영역으로 설정된다.
Header : 로고, 메뉴바
Body : 대부분 핵심 정보
Footer : 연락처 및 copyright, 메뉴 등

플러그인으로 할 수 있는것.
Body와 Footer-> Element Page Builder로 편집
Header -> OceonWP로 편집
6. Oceon Extra로 Header만 빼고 나머지 깔끔히 정리





이제 Header만 남게 되고, Element Page Builder로 자유롭게 만들 수 있도록 깨끗하게 비웠다.
Element Paga Builder를 이용하면 좀더 편리하게 만들 수 있다.
Element Page Builder를 이용해 편집하기 위해서는 위에 추가한 플러그인을 클릭하면 된다.


'웹페이지 관련' 카테고리의 다른 글
| [Wordpress] 워드프레스 현재 시점 백업하기 (wordpress backup), 워드프레스 웹사이트 되돌리기 (0) | 2021.05.16 |
|---|---|
| [Wordpress] 워드프레스 Elementor Page Builder(엘리멘터 페이지 빌더) 사용하기 (0) | 2021.05.09 |
| [Wordpress] 워드프레스 홈페이지 관리자 초기 설정방법 (0) | 2021.04.25 |
| 인터넷 도메인 (domain) 주소 구매 사이트 (hosting.kr 사용법) (0) | 2021.04.24 |
| [Tistory] 티스토리 블로그 오른쪽 사이드바 만들기 (0) | 2020.05.05 |