반응형
사이드바 새로 만들기에 대한 정보가 없어서 직접 만들어 보았다.
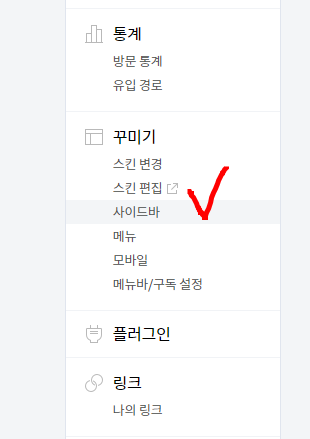
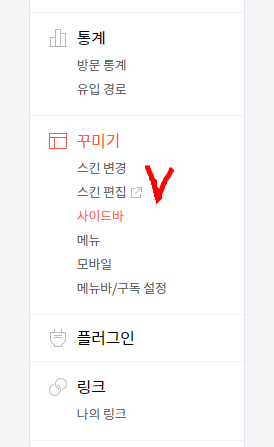
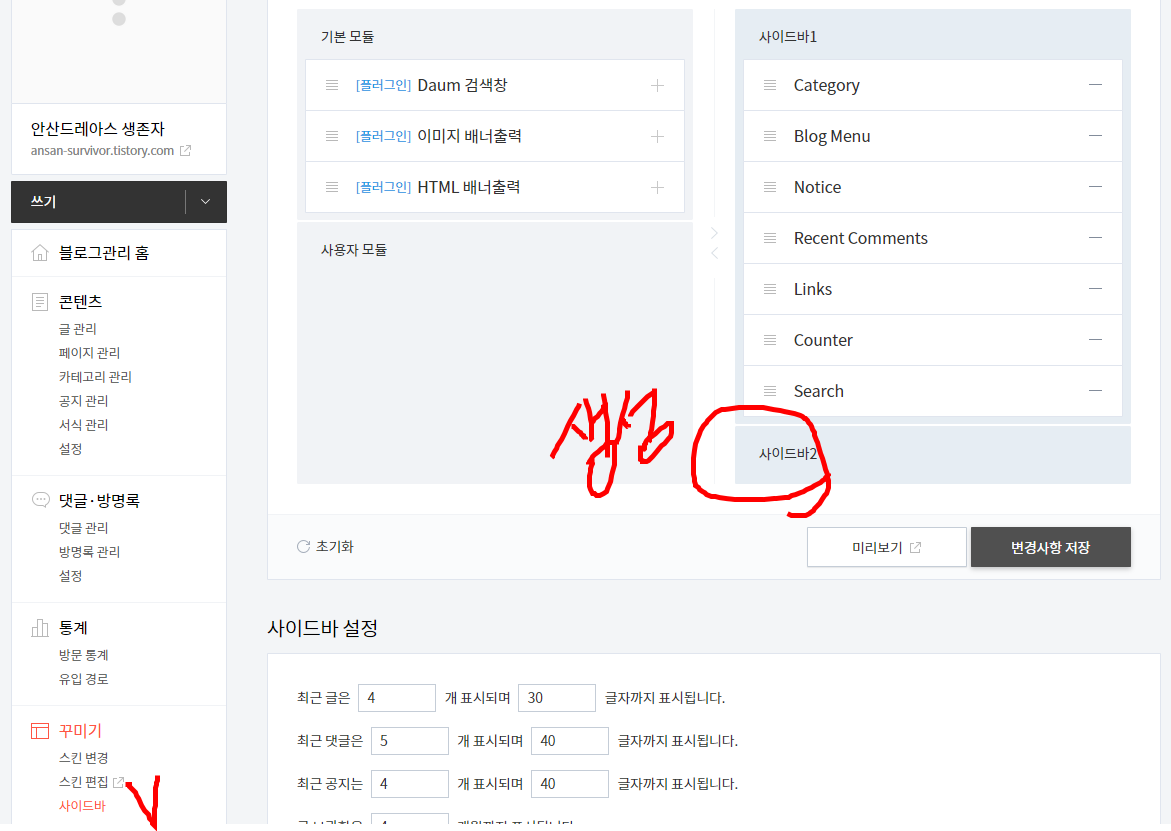
1. 관리 창에 들어가면 "사이드바" 라는 메뉴 클릭

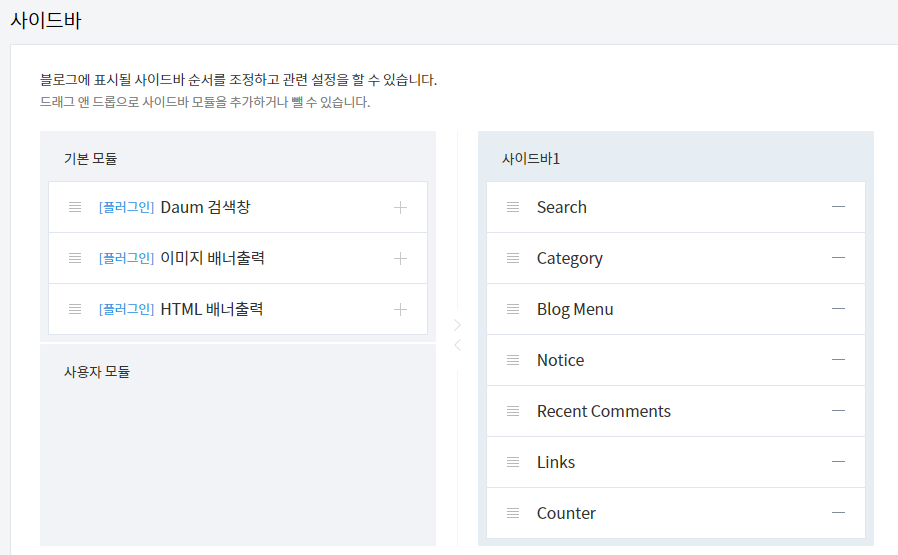
아래와 같이 사이드바1 밖에 없다는 것을 알 수 있다. (새로운 사이드바를 만드려면 사이드바2가 필요)

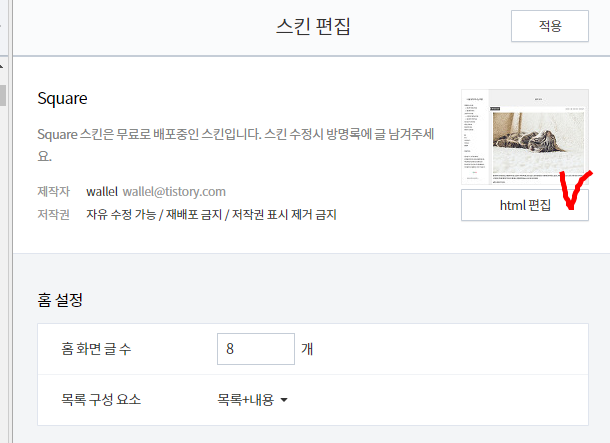
2. 스킨편집에 들어가서 아래 코드를 추가한다.


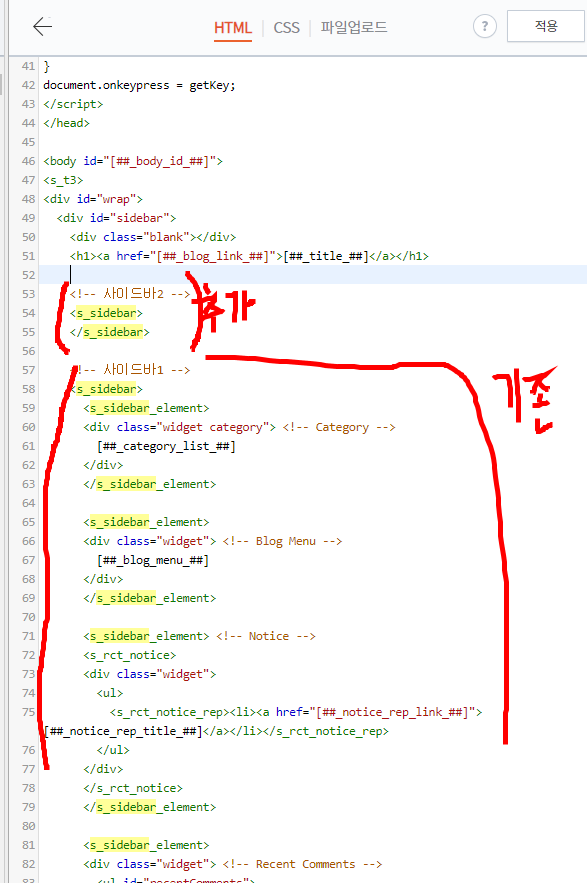
3. Ctrl + F를 누르고 "s_sidebar" 를 치면 아래와 같이 해당 부분들이 하이라이트된다.
<!-- 사이드바 1 --> 는 필자가 알아보기 편하게 추가 한것이다.
그러면 <!-- 사이드바 1 -->가 시작하는 부분 앞부분에 아래 코드를 추가한다.
<!-- 사이드바2 -->
<s_sidebar>
</s_sidebar>
그리고 다시 사이드바 탭을 새로고침하면, 사이드바2가 생성됨을 알 수 있다.

반응형
'웹페이지 관련' 카테고리의 다른 글
| [Wordpress] 워드프레스 Elementor Page Builder(엘리멘터 페이지 빌더) 사용하기 (0) | 2021.05.09 |
|---|---|
| [Wordpress] 워드프레스 무료 자유도 높은 OceanWP 테마(theme), Elementor, Ocean Extra, Envato element 플러그인(plugin) 추천 및 적용 (0) | 2021.05.08 |
| [Wordpress] 워드프레스 홈페이지 관리자 초기 설정방법 (0) | 2021.04.25 |
| 인터넷 도메인 (domain) 주소 구매 사이트 (hosting.kr 사용법) (0) | 2021.04.24 |
| [Tistory] 티스토리 블로그 오른쪽 사이드바 만들기 (0) | 2020.05.05 |