반응형
워드프레스를 이용해 IT관련 블로그를 운영할 경우 특정 코드에 대한 하이라이트기능을 제공하는 플러그인이 있다.
포스팅은 기본으로 제공하는 Class edit 으로 했을 때, 블록단위 아래 기능이 제공된다.
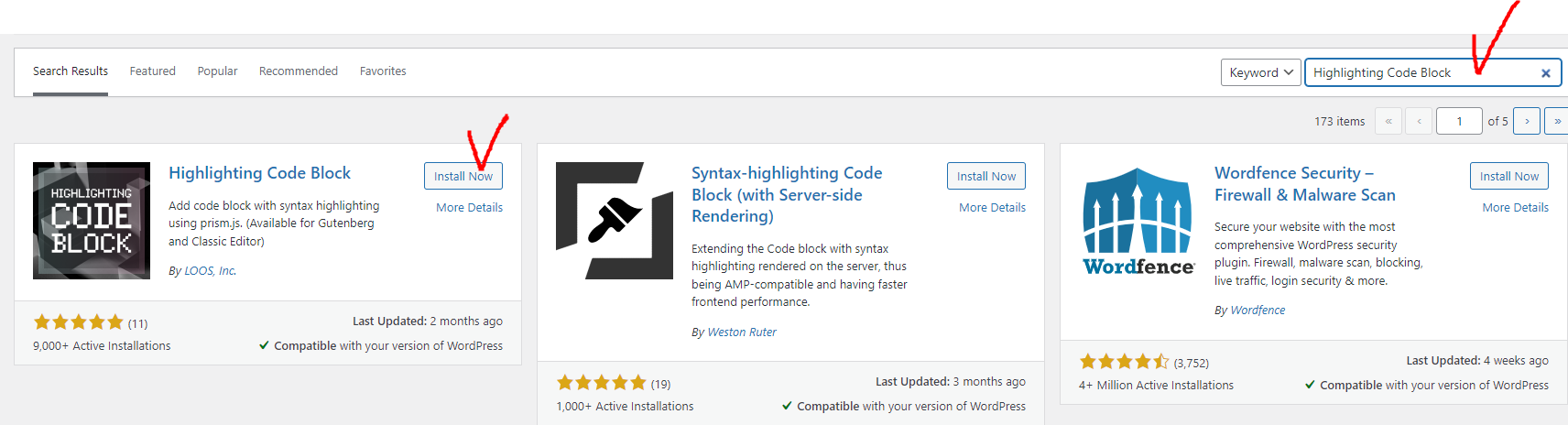
이름은 "Highlighting Code Block" 이다.
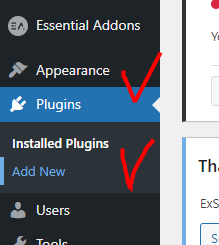
1. 플러그인 설치


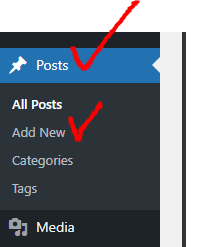
2. 새로운 포스팅 작성


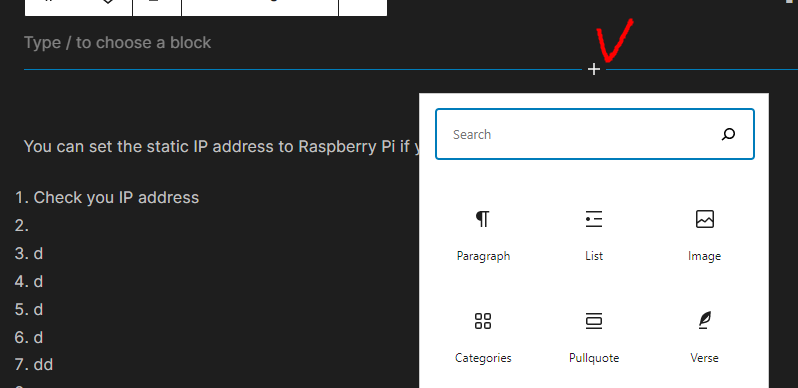
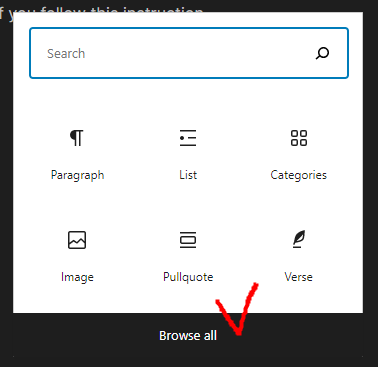
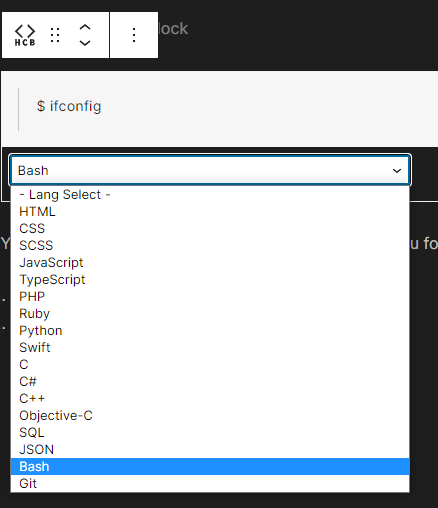
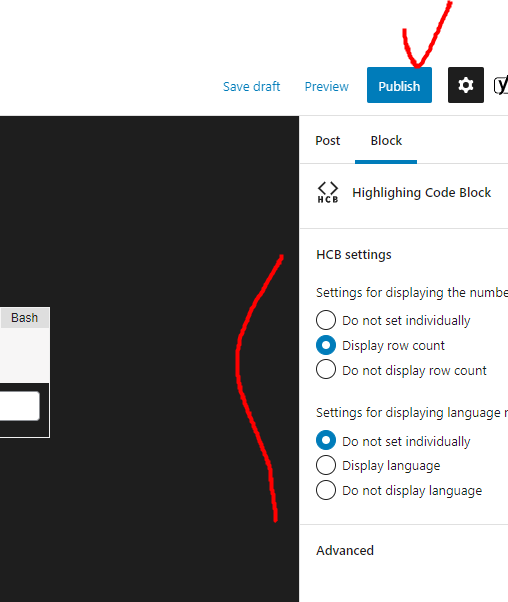
3. 코드 블록 추가하기




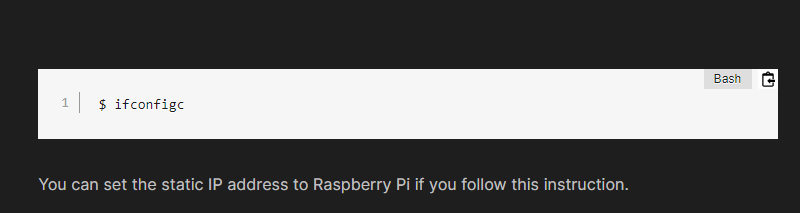
(결과) 아래와 같이 코드블럭이 삽입된다.

반응형
'웹페이지 관련' 카테고리의 다른 글
| [Wordpress] 워드프레스 수동으로 목차 만들기 (플러그인 없이 목차 만들기) (0) | 2022.01.13 |
|---|---|
| HTML 새창에서 열기, 현재창에서 열기 코드 수정 (0) | 2022.01.13 |
| [Wordpress] 워드프레스 시작시 필수 플러그인 설치 (무료 기본 플러그인) (0) | 2021.12.13 |
| [Wordpress] 워드프레스 웹페이지 속도 높이기, 이미지 최적화 (이미지 용량 줄이고 품질 유지) (0) | 2021.12.13 |
| [Tistory] 티스토리 API 등록하기 (티스토리 포스팅 자동화, 조작하기 등등) (0) | 2021.12.13 |