반응형
HTML코드에서 새창으로 여는 방법은 아래 코드를 추가 하면 된다.
target="_blank"반대로 저게 없으면 현재창에서 여는 것.
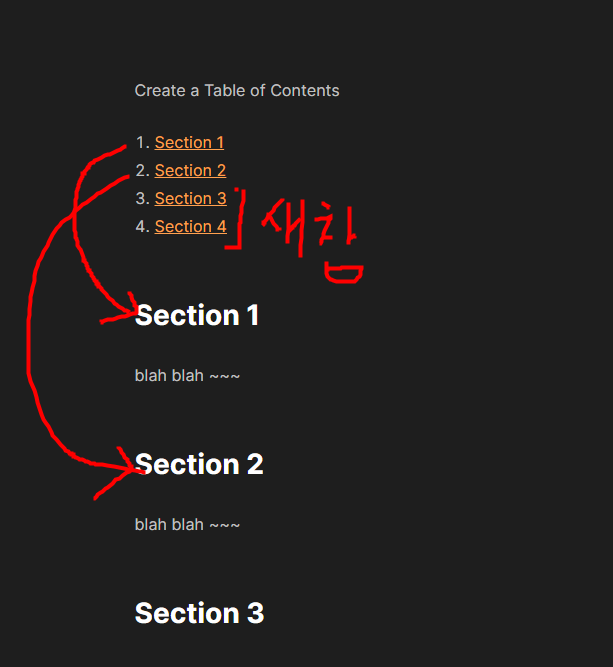
어떤 목차 코드가 있는데, 이를 현재창에서 이동하는것과 새창에서 열고 이동하는 코드 예시이다.
<div class="toc">
<ol>
<li><a rel="noopener" href="#anchor-1">Section 1</a></li>
<li><a rel="noopener" href="#anchor-2">Section 2 </a></li>
<li><a rel="noopener" target="_blank" href="#anchor-3">Section 3 </a></li>
<li><a rel="noopener" target="_blank" href="#anchor-4">Section 4 </a></li>
</ol>
</div>위 anchor-1 과 anchor-2 는 현재창에서 바로 이동하고, anchor-3 과 anchor-4 는 target="_blank"가 있으므로 새창을 열고 그곳에서 이동한다.

반응형
'웹페이지 관련' 카테고리의 다른 글
| [Wordpress] 워드프레스에서 차트 표시하기 (주식, 자산관리, 포트폴리오 등) (0) | 2022.01.29 |
|---|---|
| [Wordpress] 워드프레스 수동으로 목차 만들기 (플러그인 없이 목차 만들기) (0) | 2022.01.13 |
| [Wordpress] 워드프레스 코드블럭 하이라이트(code block highlighting) 기능 플러그인 사용하기 (0) | 2021.12.19 |
| [Wordpress] 워드프레스 시작시 필수 플러그인 설치 (무료 기본 플러그인) (0) | 2021.12.13 |
| [Wordpress] 워드프레스 웹페이지 속도 높이기, 이미지 최적화 (이미지 용량 줄이고 품질 유지) (0) | 2021.12.13 |