반응형
목차를 만들 때 본인이 사용하는 테마가 워드프레스가 지원하는 각종 플러그인과 잘 맞아 떨어지면 플러그인을 쓰면된다. 찾아보면 각종 무료 목차 생성 플러그인들이 있다.
그러나 그게 안된다면 수동으로 만들어주어야 한다.
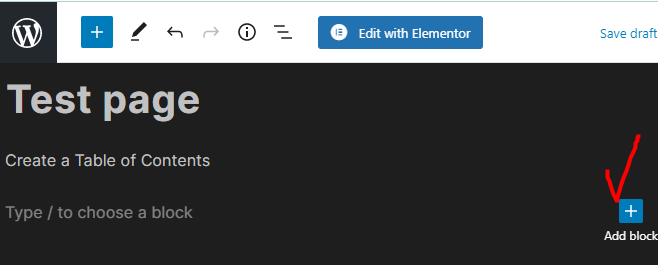
1. 아무 페이지 생성 (또는 기존에 사용 페이지) - Add block 생성

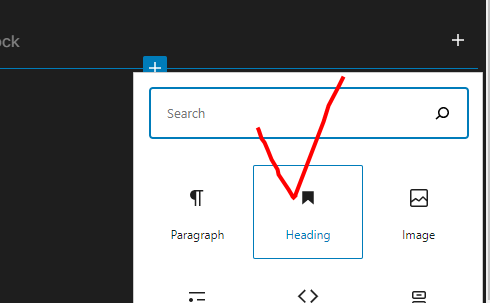
2. Heading추가

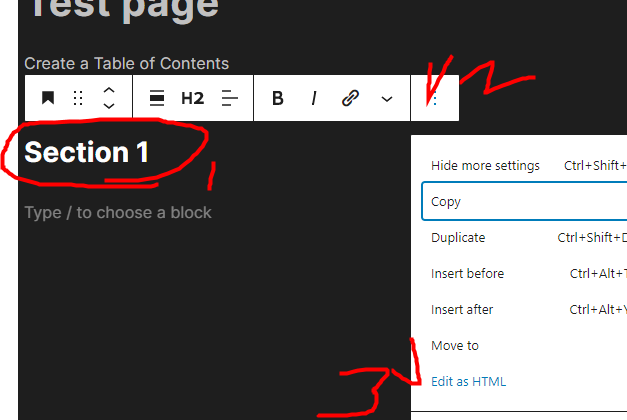
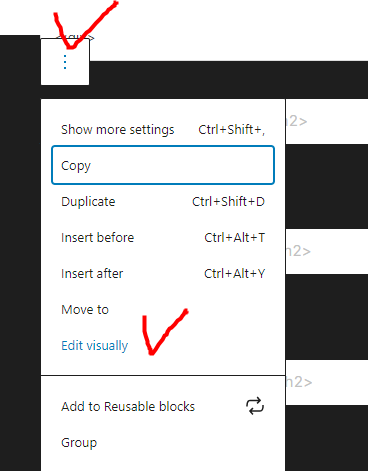
3. 아무 제목 입력 - ... 클릭 - Edit as HTML

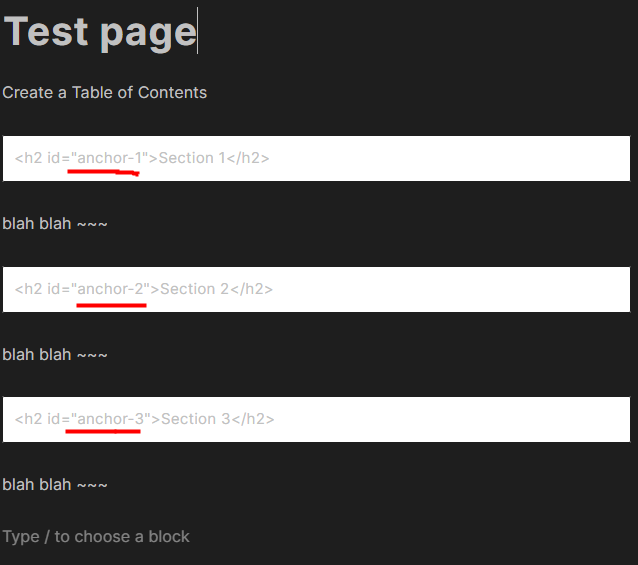
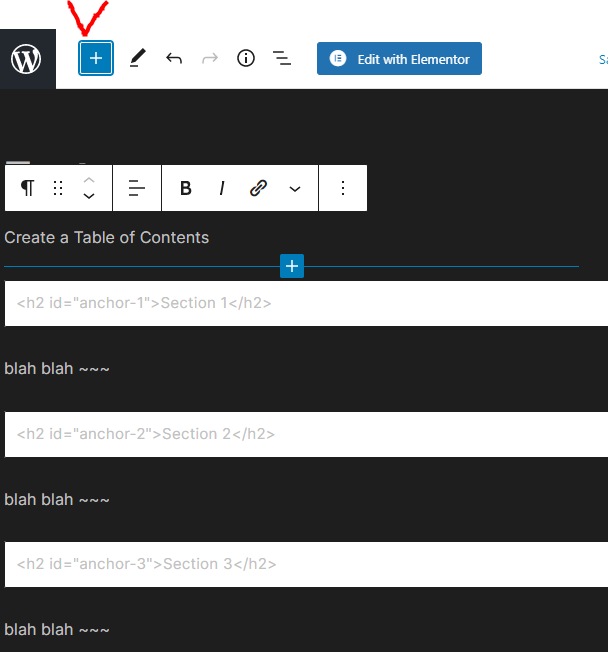
4. 제목과 내용을 만들고 HTML코드를 아래와 같이 수정.
<h2 id="anchor-1">Section 1</h2>

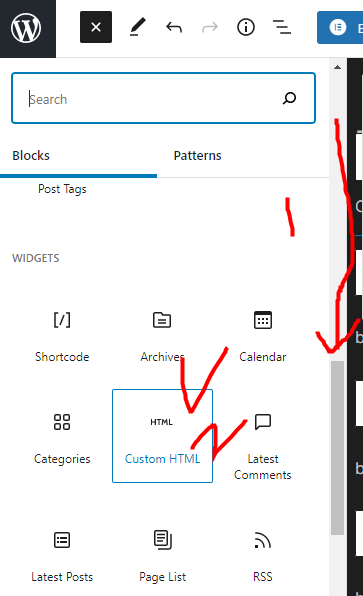
5. 목차를 만들고자 하는 곳에 커서 - 상단의 + 버튼클릭

6. 스크롤 아래로 내린 후 "Custom HTML" 선택

7. 목차 HTML 코드를 입력한다.
* 아래에서 새창으로 열기를 사용할 경우 target="_blank" 를 넣으면 되고 아니면 빼면된다.
<div class="toc">
<ol>
<li><a rel="noopener" href="#anchor-1">Section 1</a></li>
<li><a rel="noopener" href="#anchor-2">Section 2 </a></li>
<li><a rel="noopener" target="_blank" href="#anchor-3">Section 3 </a></li>
<li><a rel="noopener" target="_blank" href="#anchor-4">Section 4 </a></li>
</ol>
</div>
반응형
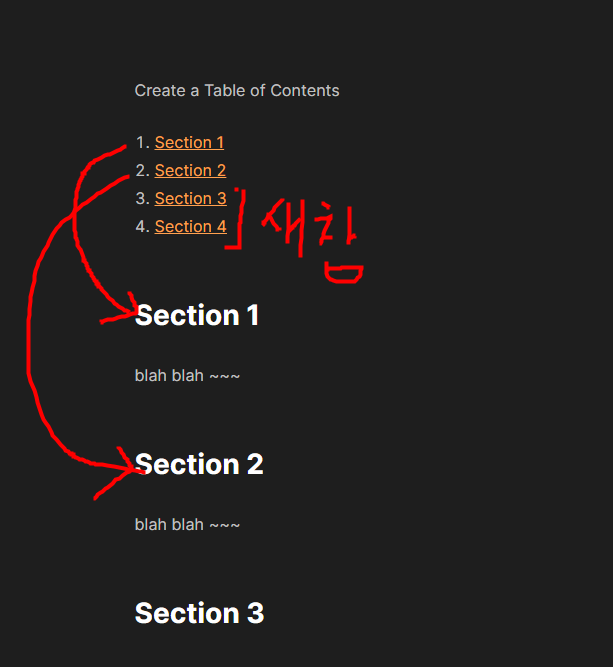
(결과)

무료 플러그인으로 자동으로 목차를 생성하고 싶다면 아래 참고.
https://ansan-survivor.tistory.com/1348
[Wordpress] 무료 목차 만들기 플러그인 (table of contents plus)
워드프레스의 무료로 목차를 생성해주는 플러그인이 있다. 사이트맵도 생성해주고 가독성이 향상되어 구글의 검색성능도 좋아진다. 1. 플러그인 설치하기 table of contents plus 검색하여 설치 Setting
ansan-survivor.tistory.com
반응형
'웹페이지 관련' 카테고리의 다른 글
| [Wordpress] 워드프레스 뉴스, 매거진, 블로그 사이트 제작하기 (0) | 2022.01.29 |
|---|---|
| [Wordpress] 워드프레스에서 차트 표시하기 (주식, 자산관리, 포트폴리오 등) (0) | 2022.01.29 |
| HTML 새창에서 열기, 현재창에서 열기 코드 수정 (0) | 2022.01.13 |
| [Wordpress] 워드프레스 코드블럭 하이라이트(code block highlighting) 기능 플러그인 사용하기 (0) | 2021.12.19 |
| [Wordpress] 워드프레스 시작시 필수 플러그인 설치 (무료 기본 플러그인) (0) | 2021.12.13 |