보통 Cafe24호스팅이던 다른 호스팅 사이트간에 웹페이지를 구축할 때 http:// 으로 구축이 되는데, 이는 보안 인증이 안되어 경고창이 계속 뜰 것이다. 아래와 같이..

그래서 제대로 웹 호스팅을 하려면 https:// 프로토콜을 사용해야 한다. 즉, SSL(TLS) 인증이 되어야 한다.
물론 각종 호스팅 서버, 도메인 서버에서 이 기능을 제공한다. 그러나 유료이다.
물론 쇼핑몰이나 회사홈페이지 등 공식적으로 중요한 사이트를 만드려고 하면 필요하다.
그러나 내 개인 블로그나 소규모 정보를 제공하는 사이트를 만드는데 돈까지 지불하며 SSL인증을 받는건 돈이 아깝다..
다행이 이를 무료로 인증해주는 사이트가 있다. "Let's Encript"라는 비영리 기관이다.
https://letsencrypt.org/
Let's Encrypt
letsencrypt.org
위 기관을 통해 SSL인증을 받아 내 카페24에 호스팅된 사이트에 적용해본다.
단, 이를 위해서는 리눅스의 지식이 필요하다..
필자는 가상머신을 통해 CentOS 7 리눅스를 이용했다. (라즈베리파이던, Ubuntu던 상관없다)
아래 예제는 내 홈페이지 myhome.com 과 www.myhome.com 에 대한 인증서를 발급한다고 가정.
(myhome은 본인의 도메인이다)
카페24는 *.myhome.com 과 같은 와일드카드(*) 인증서 등록은 불가능.
1. cerbot 설치
sudo yum install -y certbot

2. DNS Text 등록방법
sudo certbot certonly -d 내도메인 --manual --preferred-challenges dns
 sudo 암호를 입력, 위와 같이 물어본다면; y 입력
sudo 암호를 입력, 위와 같이 물어본다면; y 입력
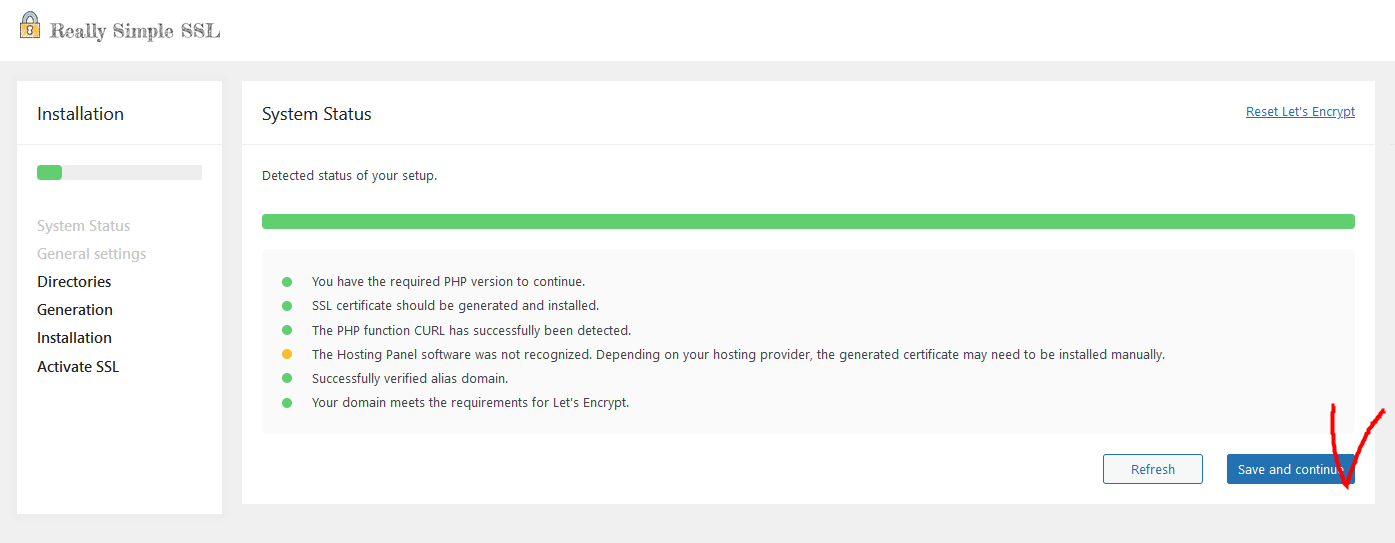
 위와 같이 나와야 함!
위와 같이 나와야 함!
3. 아래 코드를 복사해서 카페24에 등록
3-1. 아래 코드를 복사

3-2. 카페24에서 등록
 로그인하기
로그인하기
 도메인관리
도메인관리
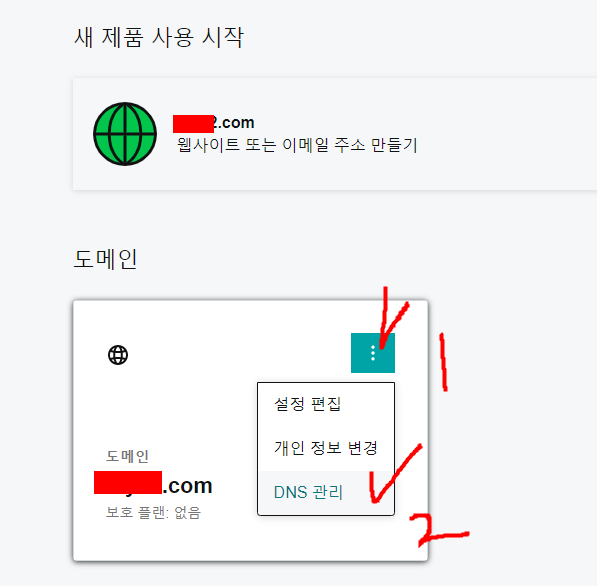
 DNS관리
DNS관리
 내가 사용하고자 하는 도메인선택 후 "DNS관리"
내가 사용하고자 하는 도메인선택 후 "DNS관리"
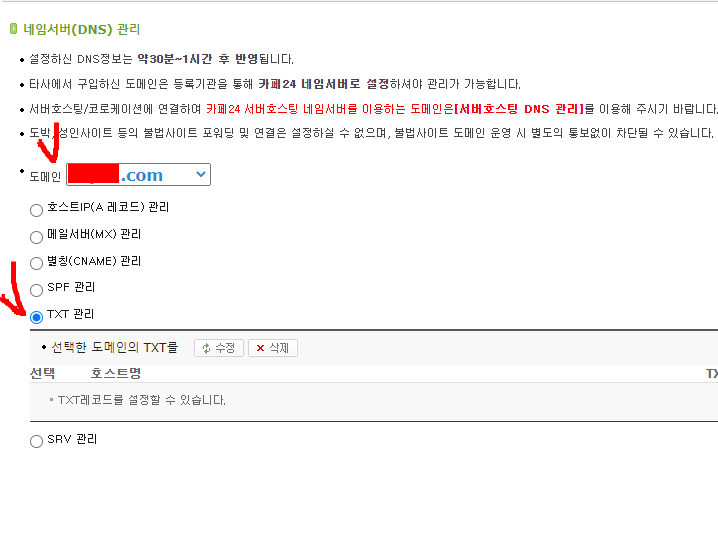
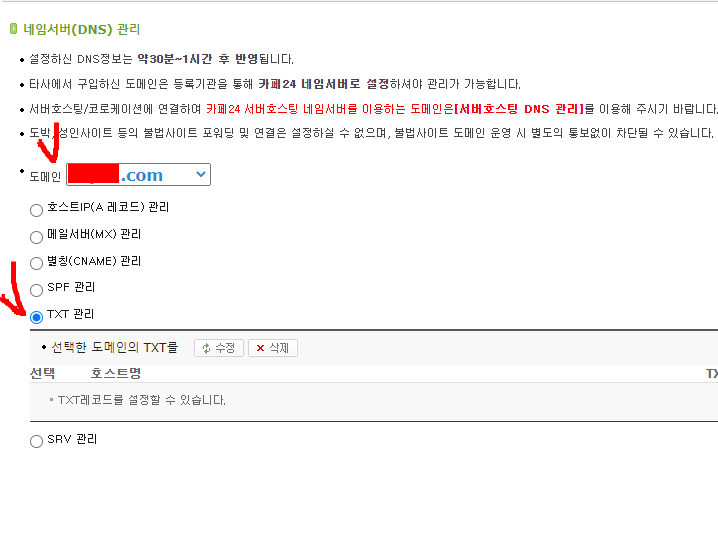
 내가 쓰고자하는 도메인 선택, TXT관리 선택
내가 쓰고자하는 도메인 선택, TXT관리 선택
 우측에 TXT추가 클릭
우측에 TXT추가 클릭
호스트명 : _acme-challenge.내도메인.com
TXT : 위에서 복사한거 붙여넣기

*엔터를 누르면 아래와 같이 Congratuation! 이나와야 한다.

3-3. root계정으로 인증서 위치 확인
su
입력 후 암호입력하여 root계정으로 접속해 아래 경로로 이동 (구매한 도메인 디렉터리가 있음)
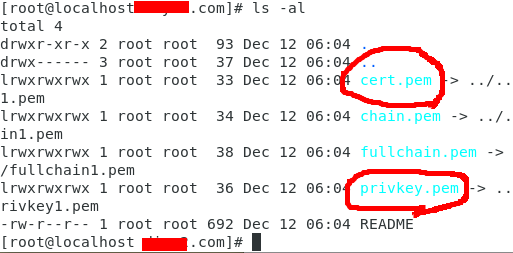
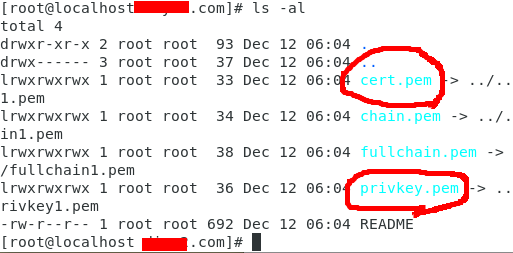
cd /etc/letsencrypt/live/내도메인.com/

내부를 확인해보면 생성된 키들이 있음

4. 이제 위 키를 카페24에 등록한다.
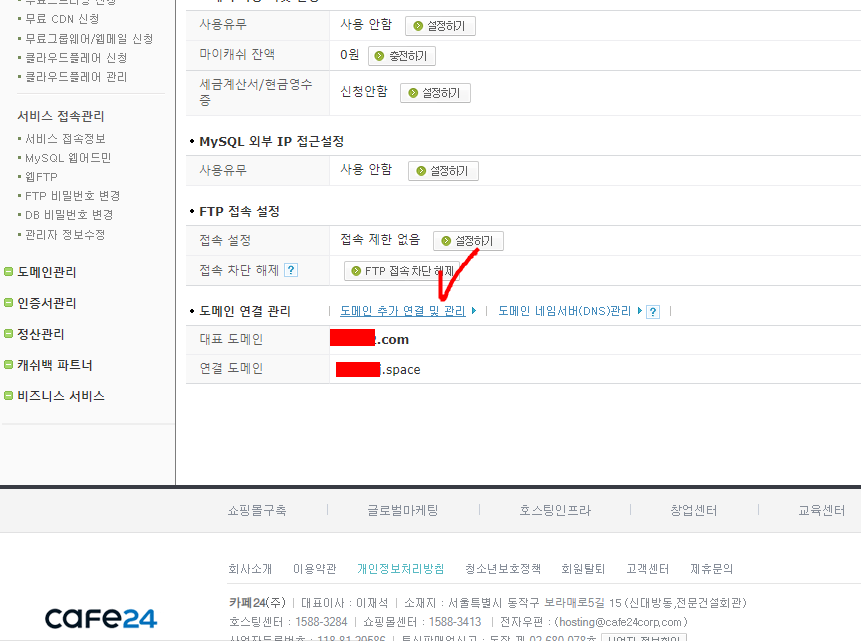
4-1. 카페24 인증서 관리 접속



4-2. 해당 파일의 내용물을 카페24에 등록
 위 내용을 열어보면 키가 들어있다.
위 내용을 열어보면 키가 들어있다.
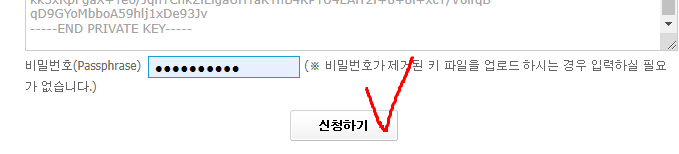
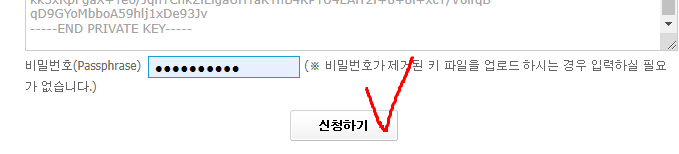
 vi편집기 또는 nano 편집기로 열면 암호가 들어있다. 이를 전부 복사해서 넣는다.
vi편집기 또는 nano 편집기로 열면 암호가 들어있다. 이를 전부 복사해서 넣는다.
 각각 키의 내부 text를 전부 복사해서 카페24에 위 부분에 붙여넣는다.
각각 키의 내부 text를 전부 복사해서 카페24에 위 부분에 붙여넣는다.
 SSL CRT넣고 인증서확인을 하면 SSL인증서가 자동으로 들어간다.
SSL CRT넣고 인증서확인을 하면 SSL인증서가 자동으로 들어간다.
4-3. 다 입력하면 인증신청

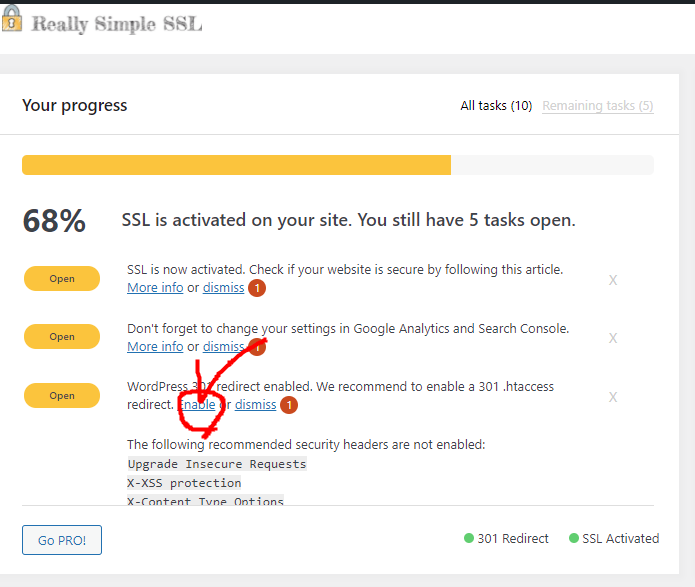
 이제 요청이 되어서 기다리면 된다.
이제 요청이 되어서 기다리면 된다.
(결과) 이제 내 홈페이지를 들어가면 인증됨을 알 수 있다...
이것때문에 3일을 삽질했다... 딴거 다 안되는데 이건 된다....!!

※ 주의 사항 ※
만약 만든 웹사이트가 로그인 후 결제, 개인정보를 조심히 다뤄야 하는 사이트의 경우 위 방법은 위험 할 수 있다.
"정보통신망 이용촉진 및 정보보호 등에 관한 법률" 위반사항이 될 수 있다. 즉, 잘못했다가는 법적 처벌도 받을 수 있다.
즉 공인된 보안업체가 아닌 Opensource를 이용했으므로 만약 쇼핑몰이나 중요한 개인정보를 다루는 사이트의 경우에는 인증기관에 SSL 인증을 요청해서 사용해야 한다.
아래 링크에 전문 SSL 보안 업체 링크를 올려두니, 만약에 중요한 웹을 구축하는데 SSL이 필요할 경우 아래 업체를 통해 인증작업을 진행한다.
https://bjpleaders.co.kr/otqUmsa6
https://leaderscpa.com/merchant/bjssl/log.asp?npid=37405
leaderscpa.com
일단 해당 사항에 대해 상담요청을 진행해본다.