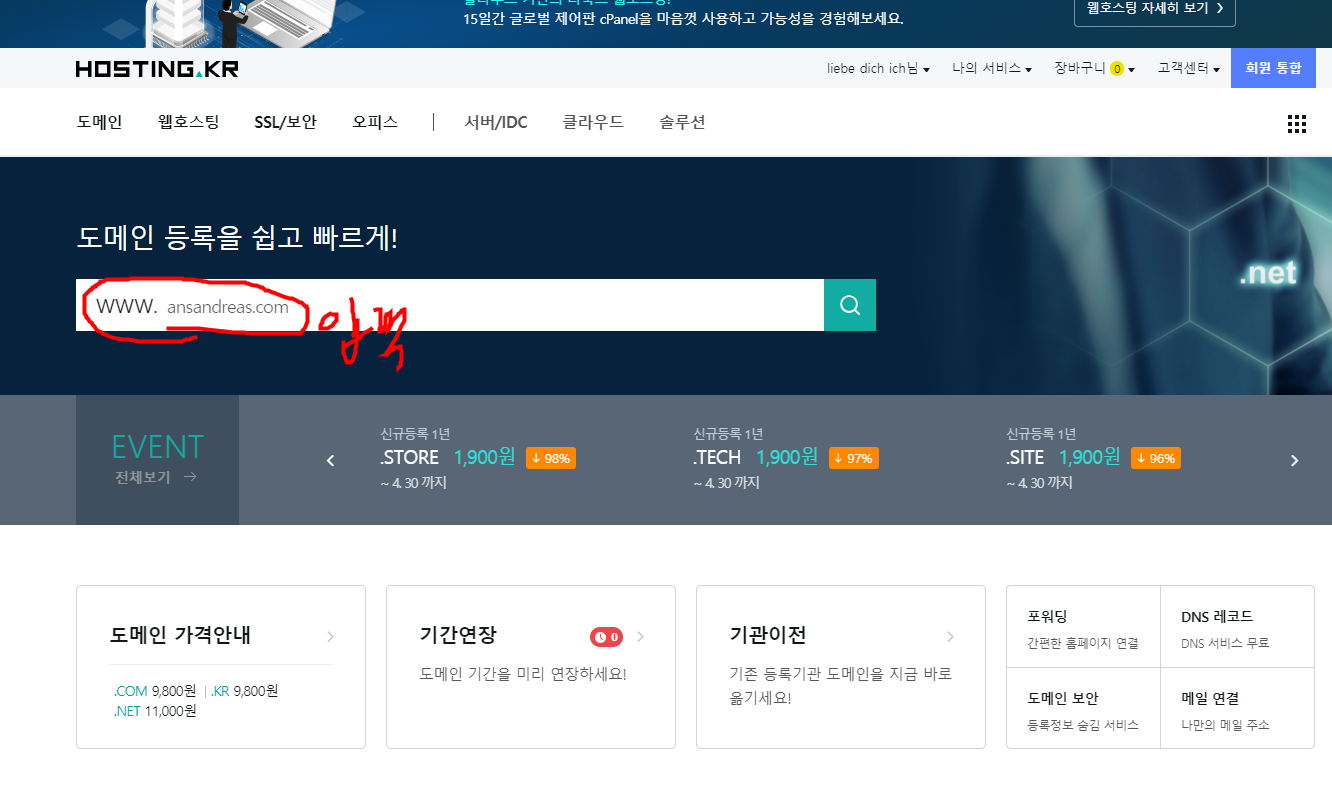
아래 사이트는 인터넷 사이트 도메인 주소를 검색해보고 원하는 도메인을 구매할 수 있도록 도와주는 사이트이다.
https://www.hosting.kr/
www.hosting.kr
사용법은 간단하다.
회원가입 후,
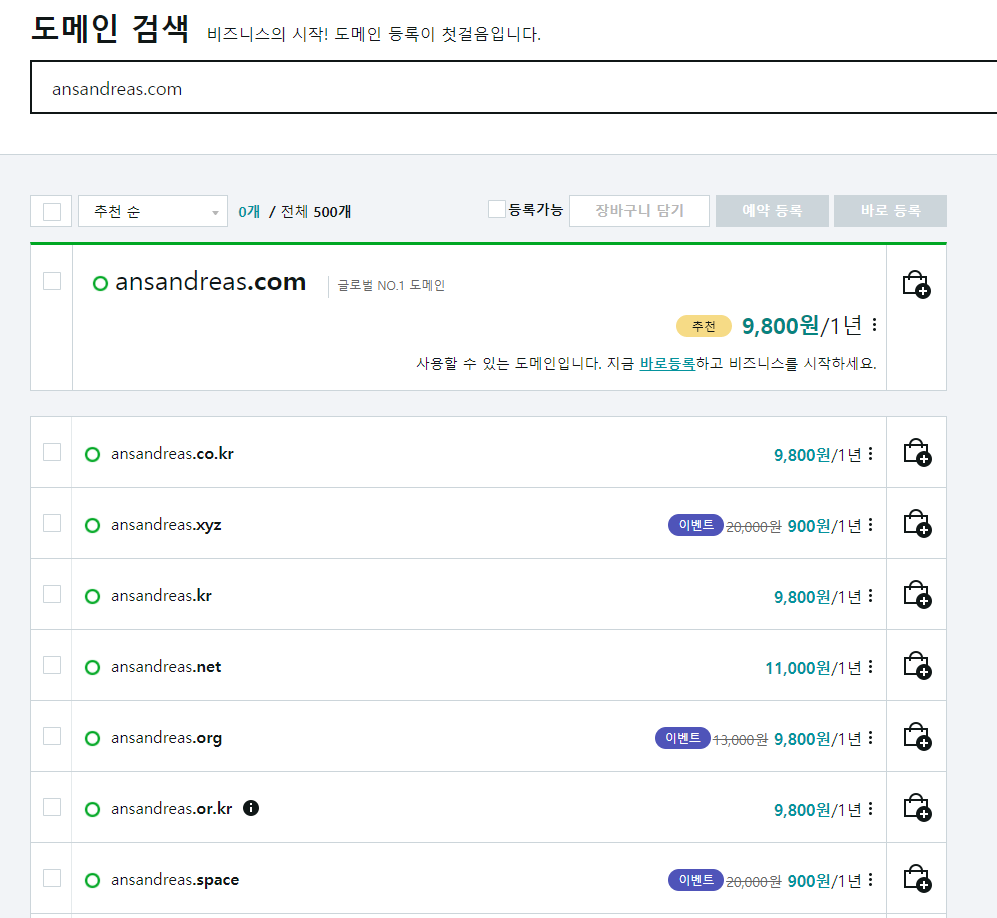
1. 원하는 도메인 주소를 넣어본다.

2. 여러 도메인 주소들이 나오는데, 가격이 각각 다르다.

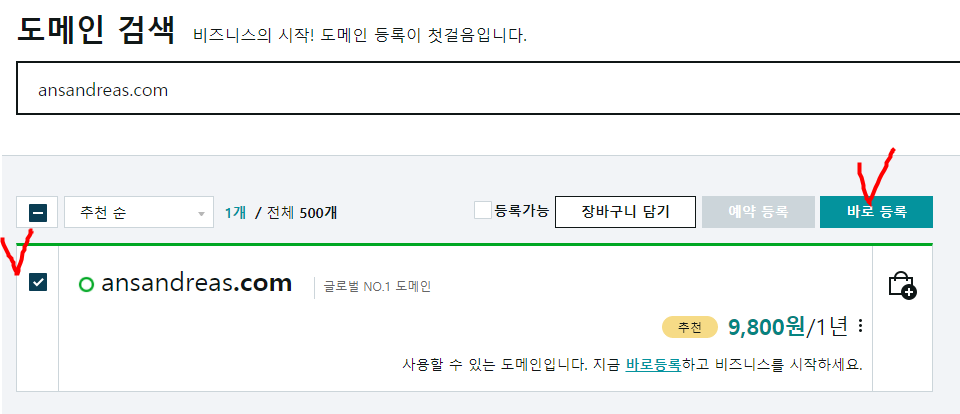
3. 원하는 도메인을 체크한 후, "바로등록" 선택

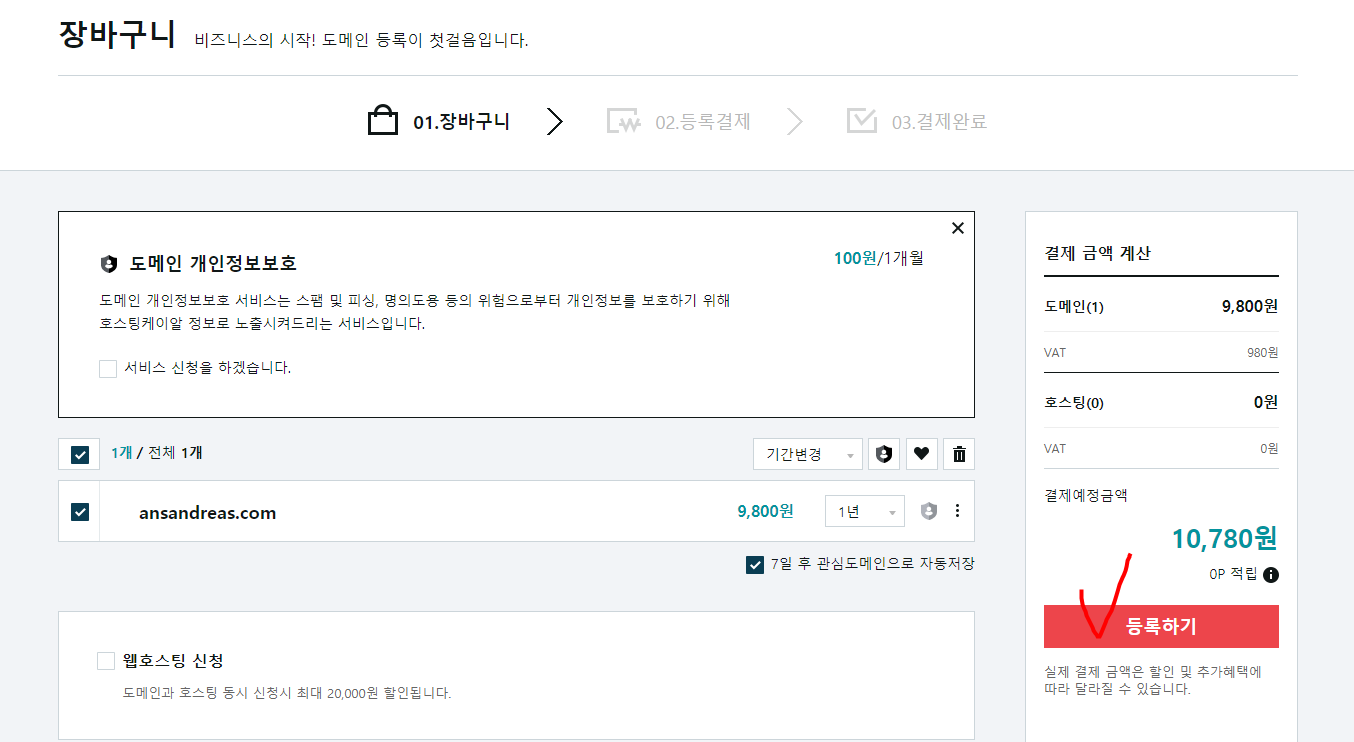
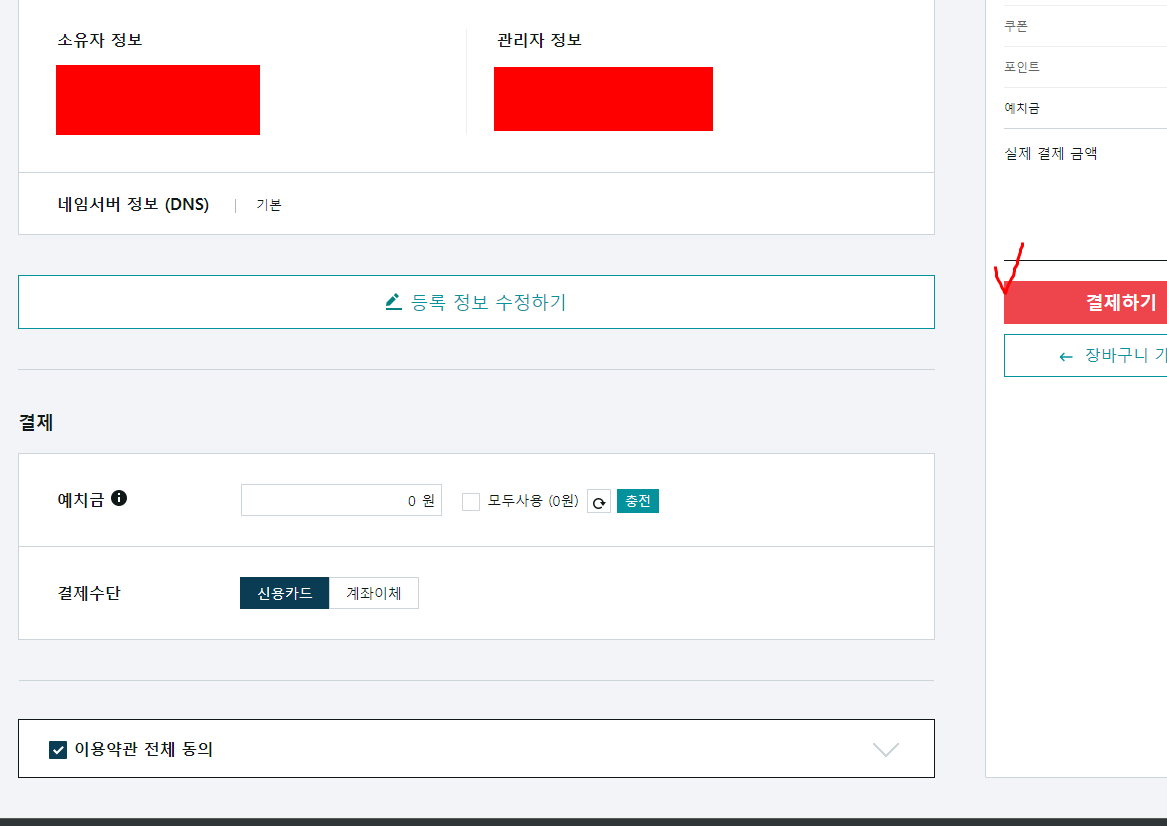
4. 등록하기를 누르고 결재를 해서 진행한다.

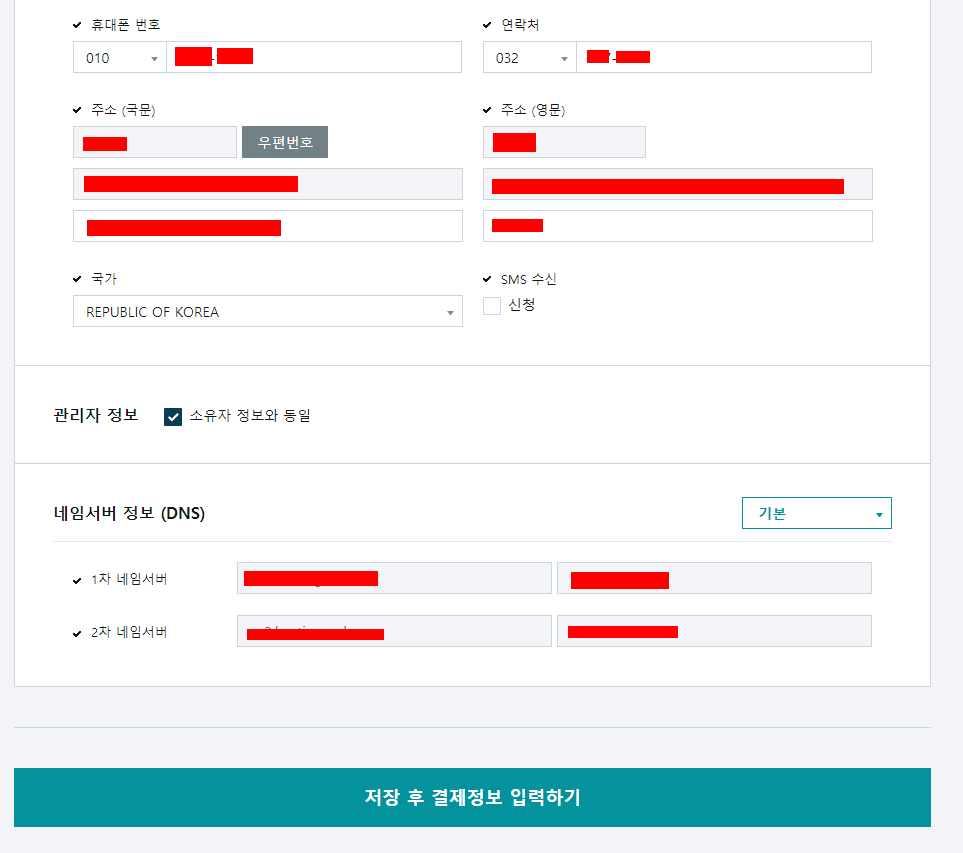
5. 개인정보를 입력 후 결재


해당 도메인이 바로 활성화 되지 않고 좀 시간이 걸린다 한다.
이제 원하는 도메인 주소를 사용할 수 있다.
'웹페이지 관련' 카테고리의 다른 글
| [Wordpress] 워드프레스 Elementor Page Builder(엘리멘터 페이지 빌더) 사용하기 (0) | 2021.05.09 |
|---|---|
| [Wordpress] 워드프레스 무료 자유도 높은 OceanWP 테마(theme), Elementor, Ocean Extra, Envato element 플러그인(plugin) 추천 및 적용 (0) | 2021.05.08 |
| [Wordpress] 워드프레스 홈페이지 관리자 초기 설정방법 (0) | 2021.04.25 |
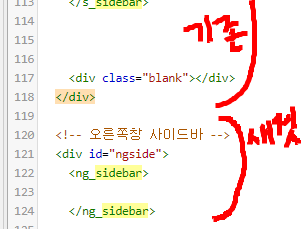
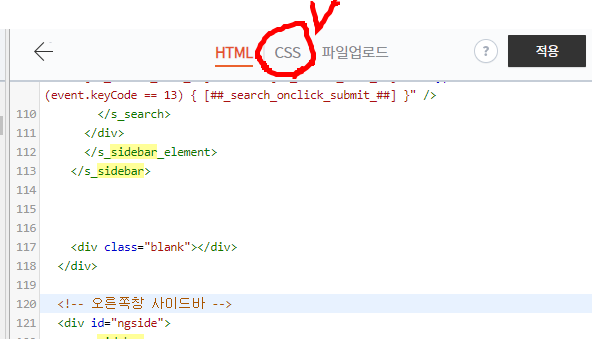
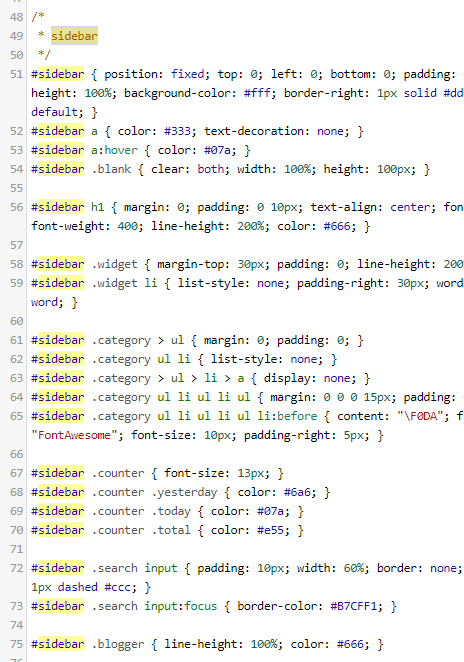
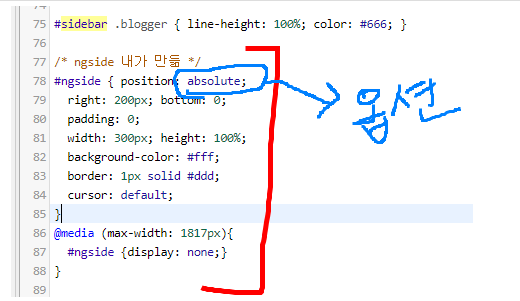
| [Tistory] 티스토리 블로그 오른쪽 사이드바 만들기 (0) | 2020.05.05 |
| [Tistory] 티스토리 설정탭 사이드바2 만들기 (1) | 2020.05.04 |