워드프레스에서 무료로 미국 주식시장에 대한 정보를 불러올 수 있는 플러그인이 있다.
stockdio 라는 플러그인.
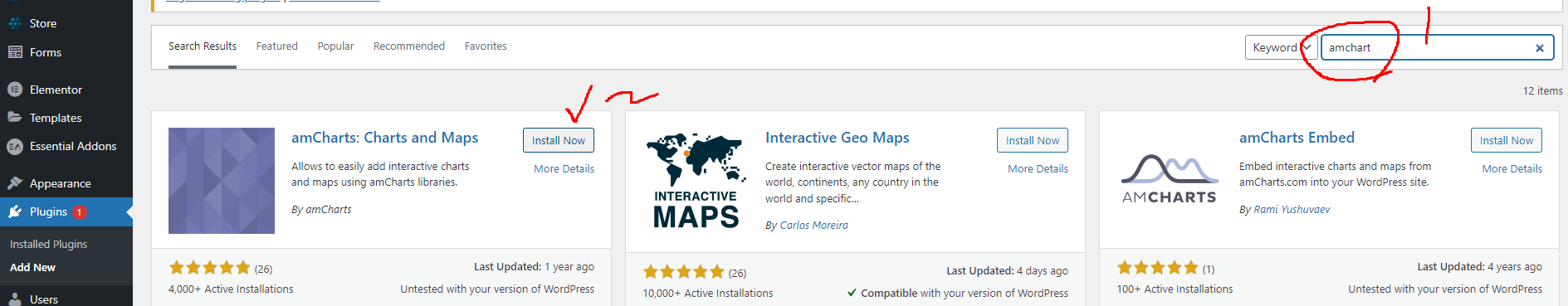
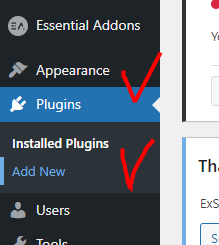
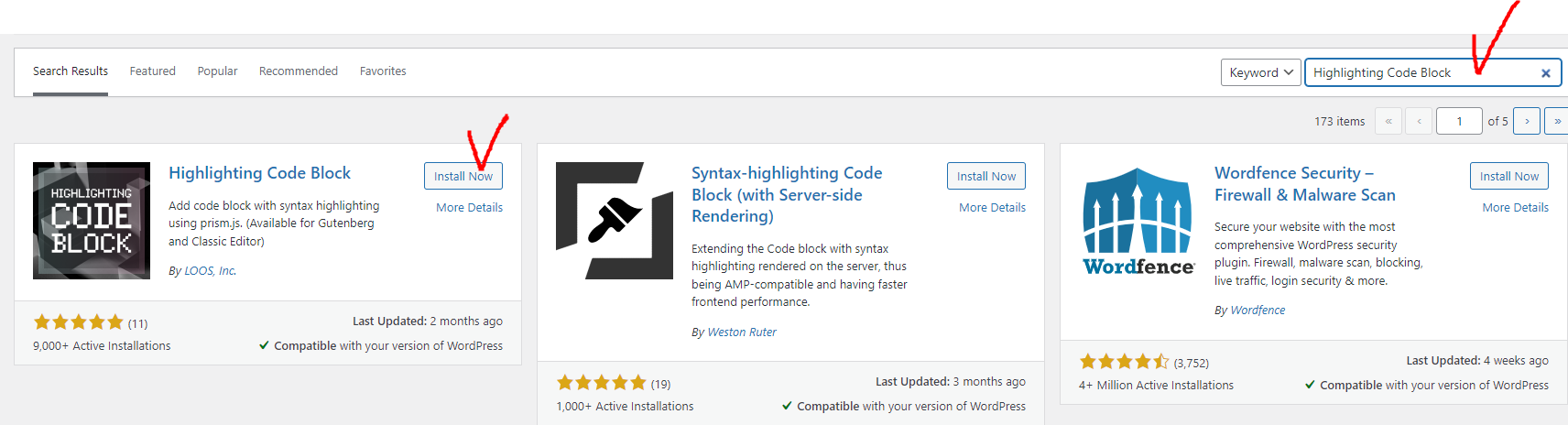
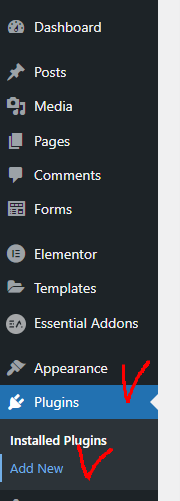
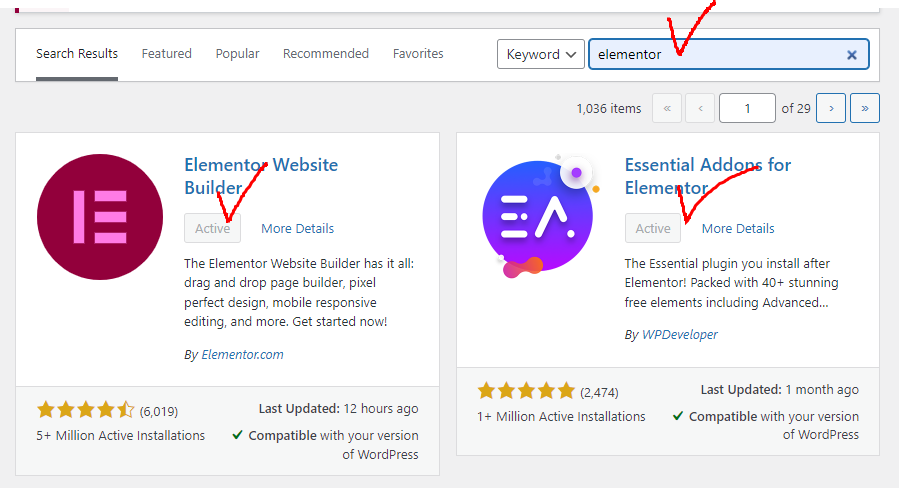
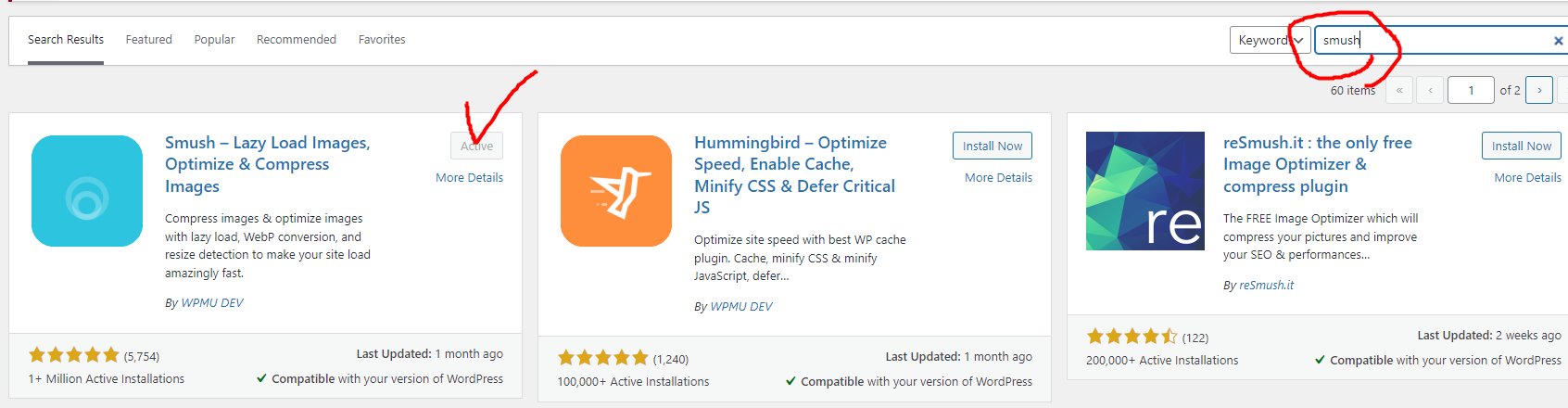
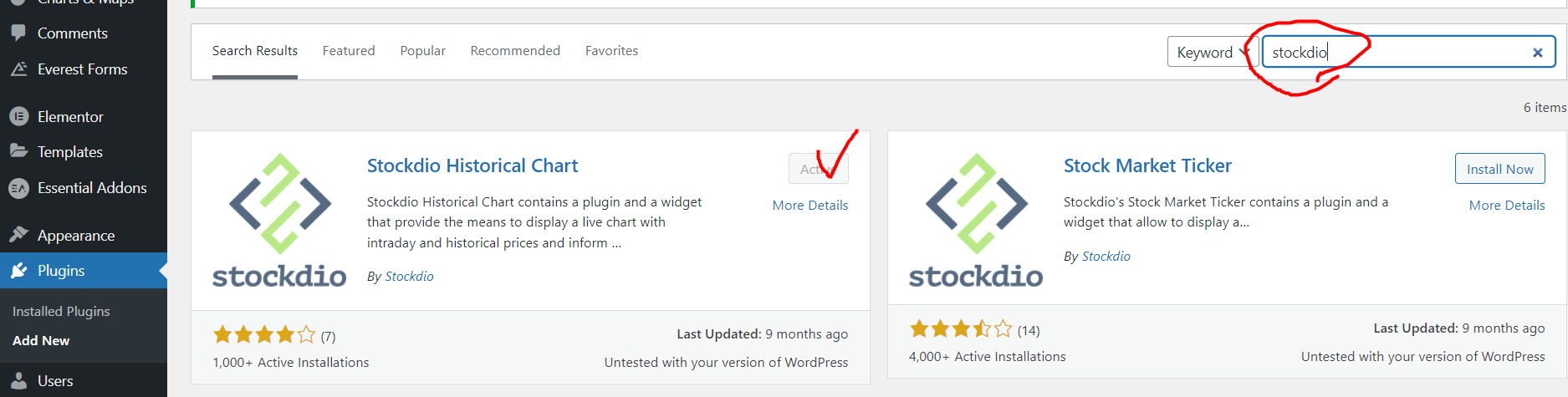
1. 플러그인에 stockdio 라고 치면 여러개가 나온다. 그중에 차트를 쓰기 위해서는 historical chart 플러그인

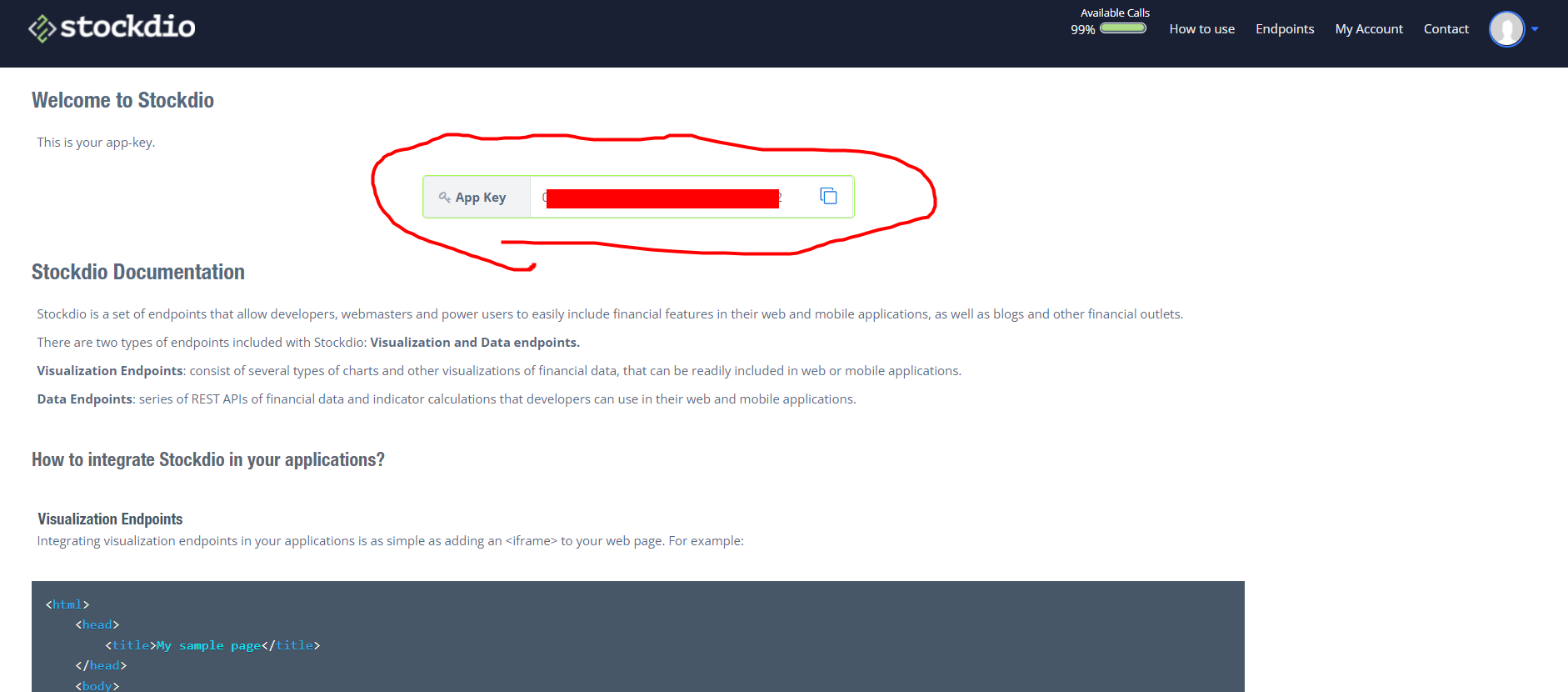
2. stockdio 사이트에 가서 회원 가입을 하고 API 정보를 받는다.
https://services.stockdio.com/howtouse
Documentation - Stockdio
Stockdio Documentation Stockdio is a set of endpoints that allow developers, webmasters and power users to easily include financial features in their web and mobile applications, as well as blogs and other financial outlets. There are two types of endpoint
services.stockdio.com

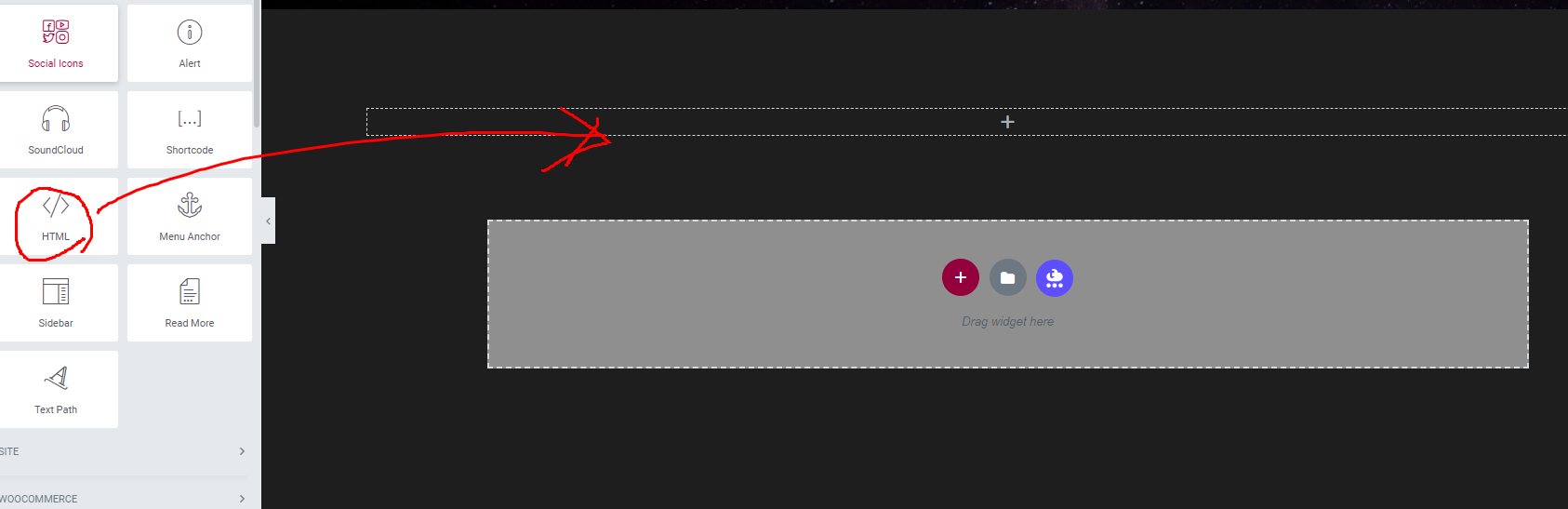
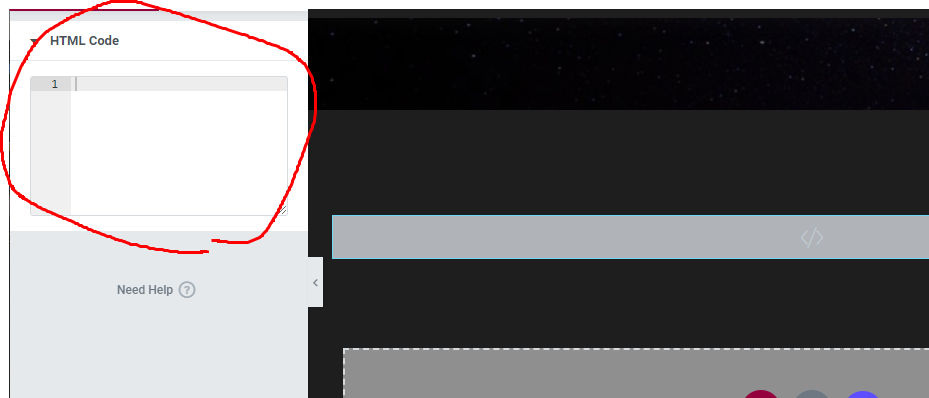
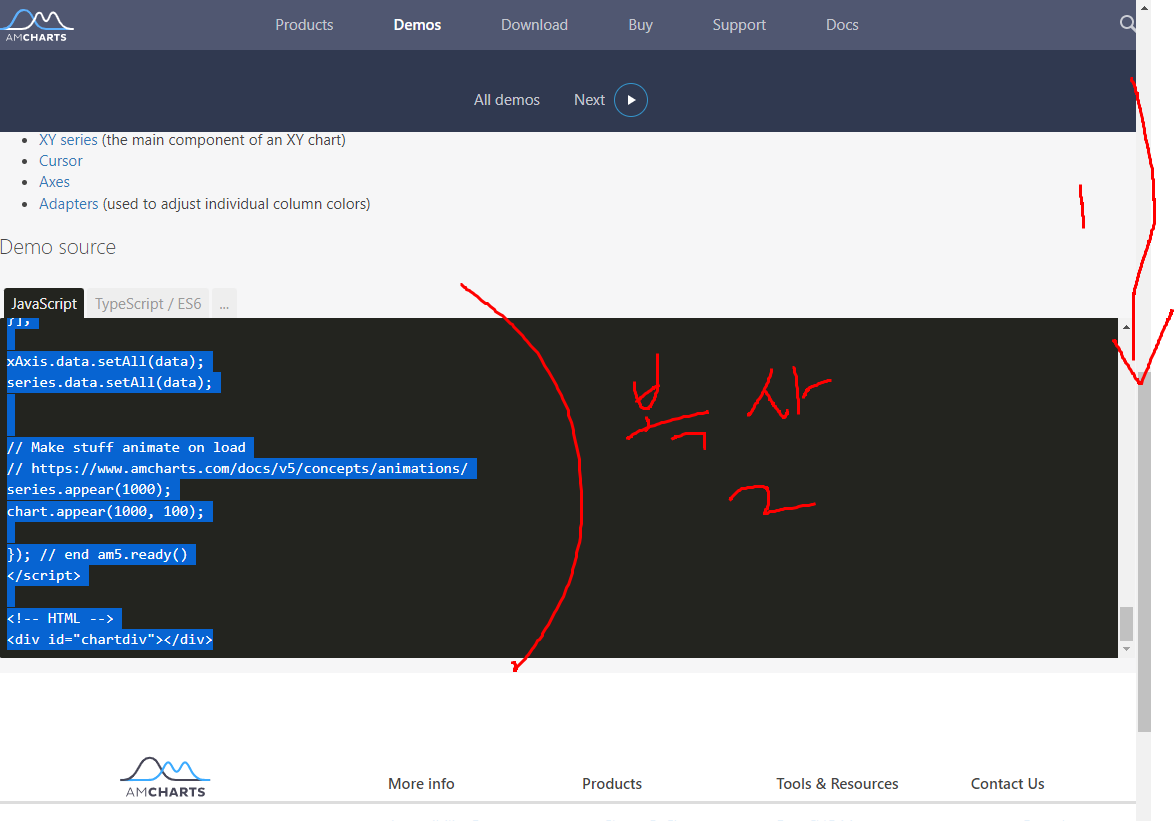
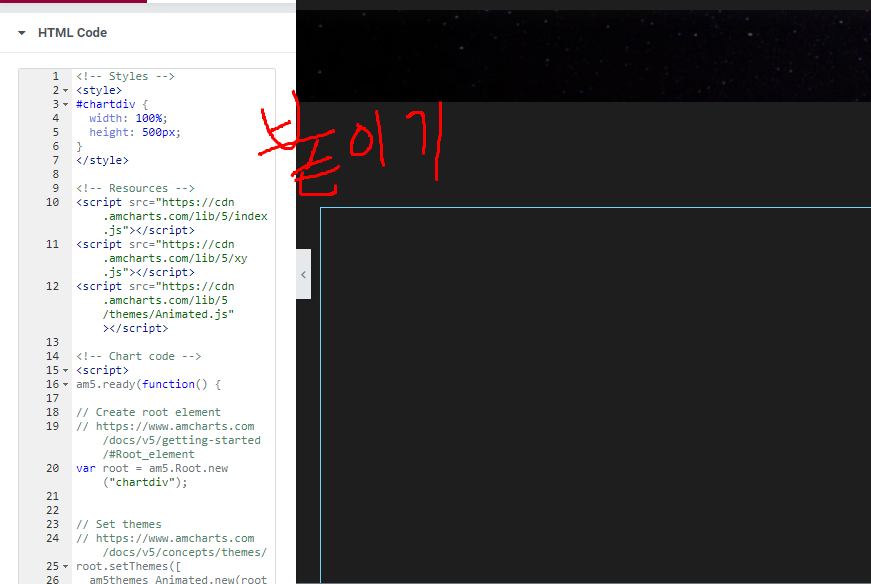
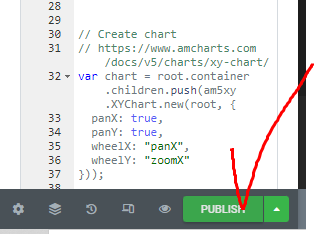
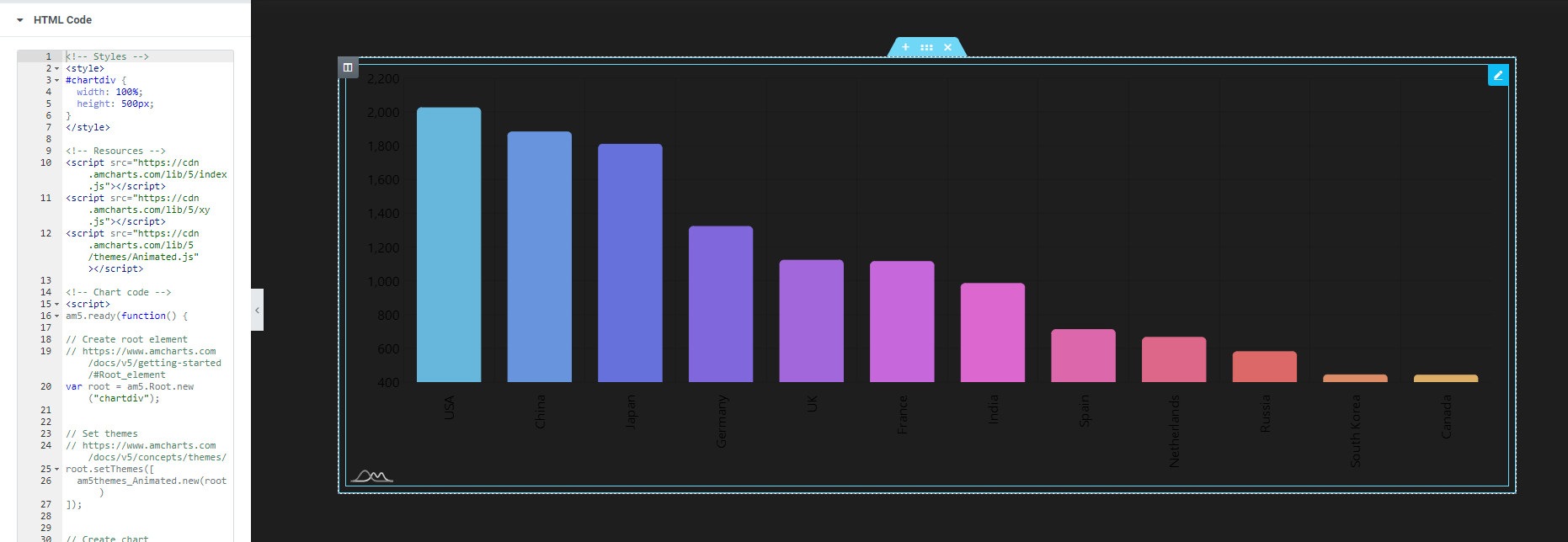
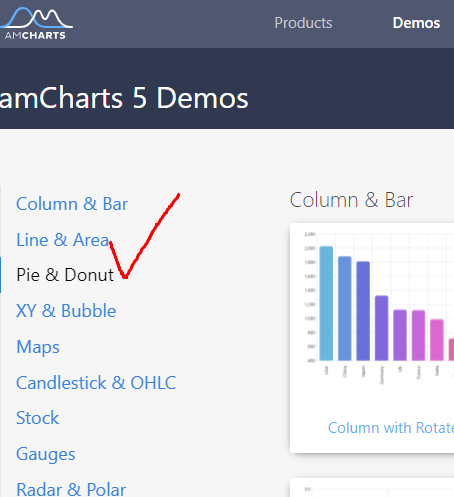
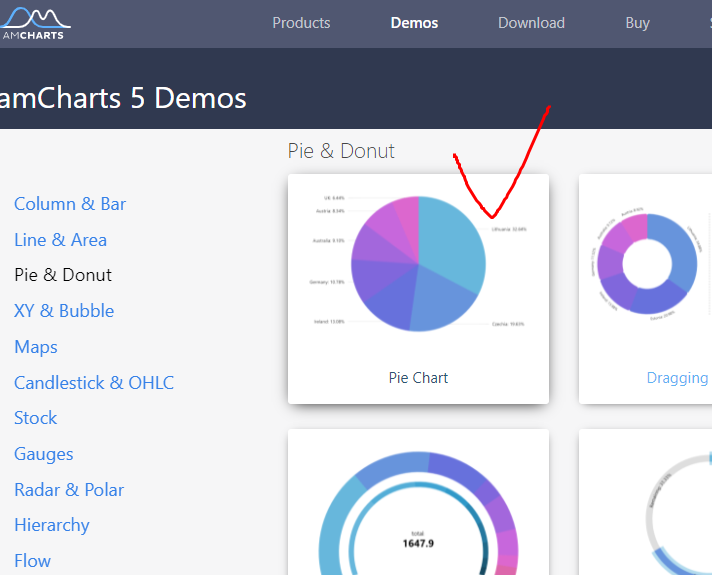
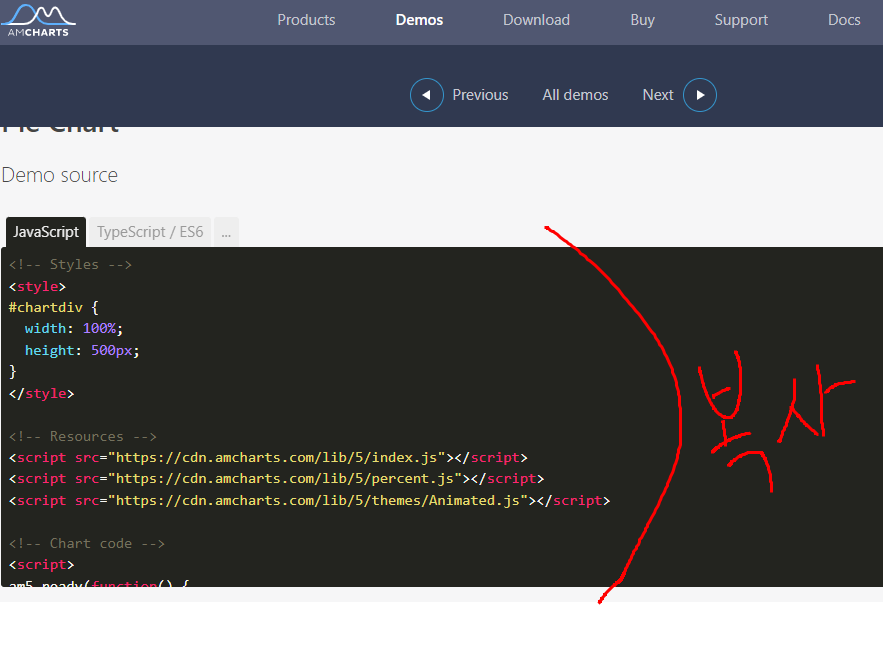
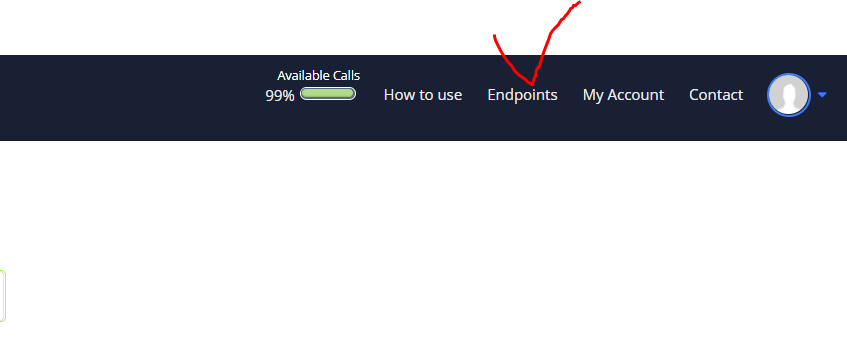
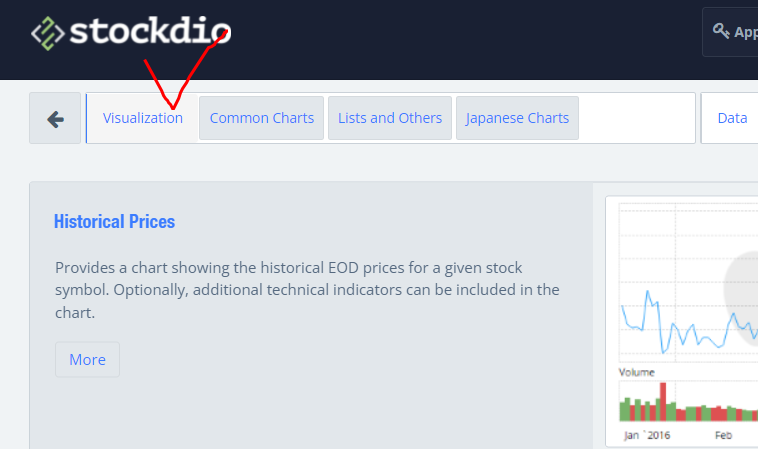
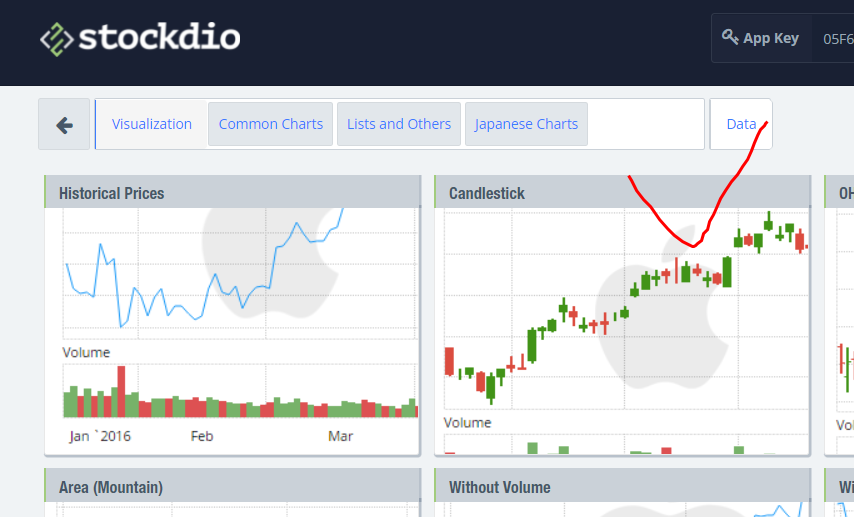
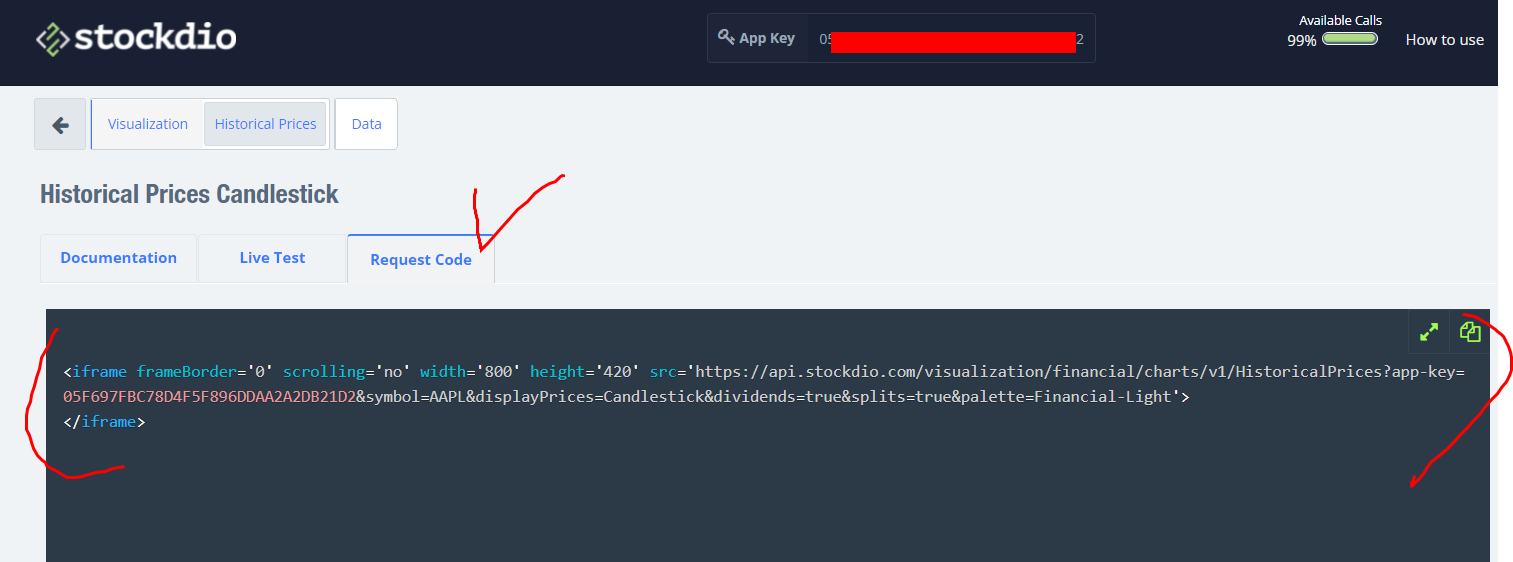
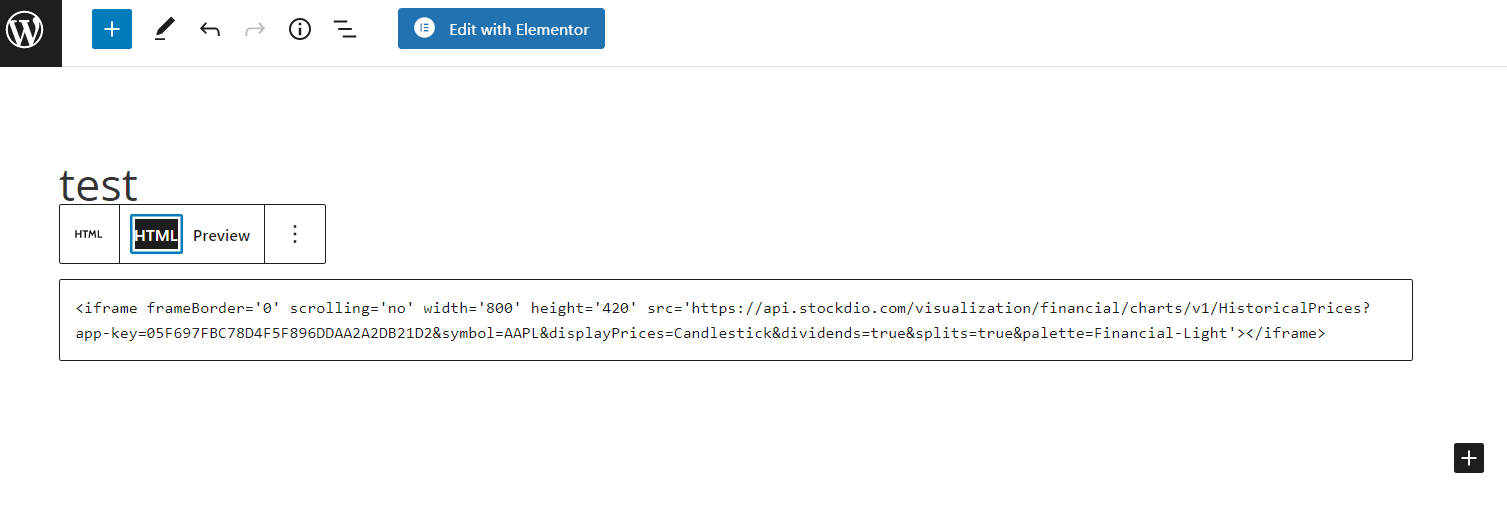
3. endpoint에 가서 원하는 주식의 정보 html 코드를 받아온다.




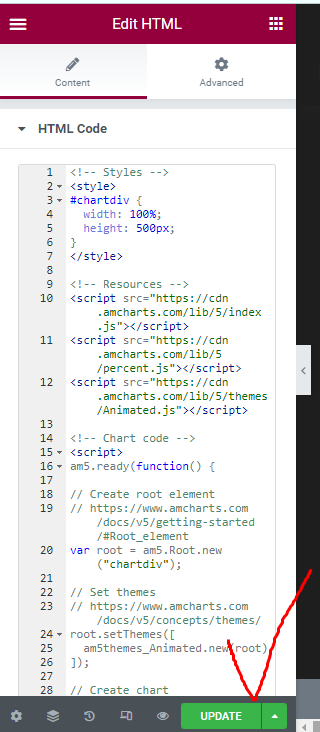
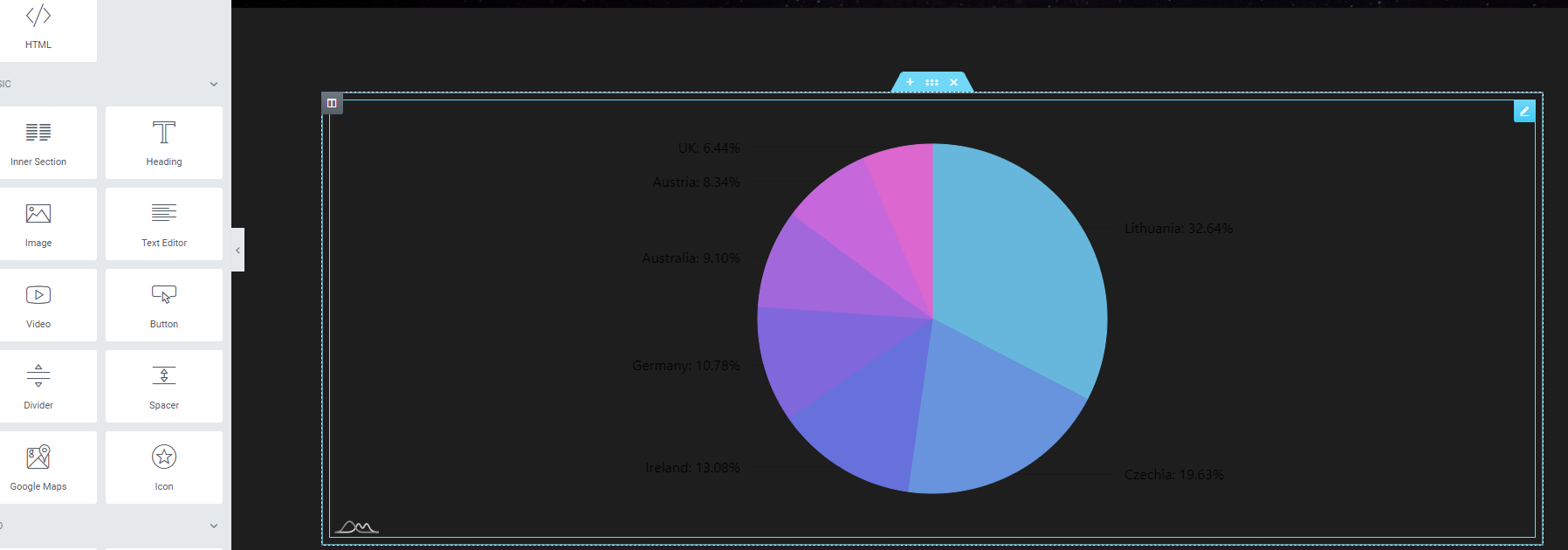
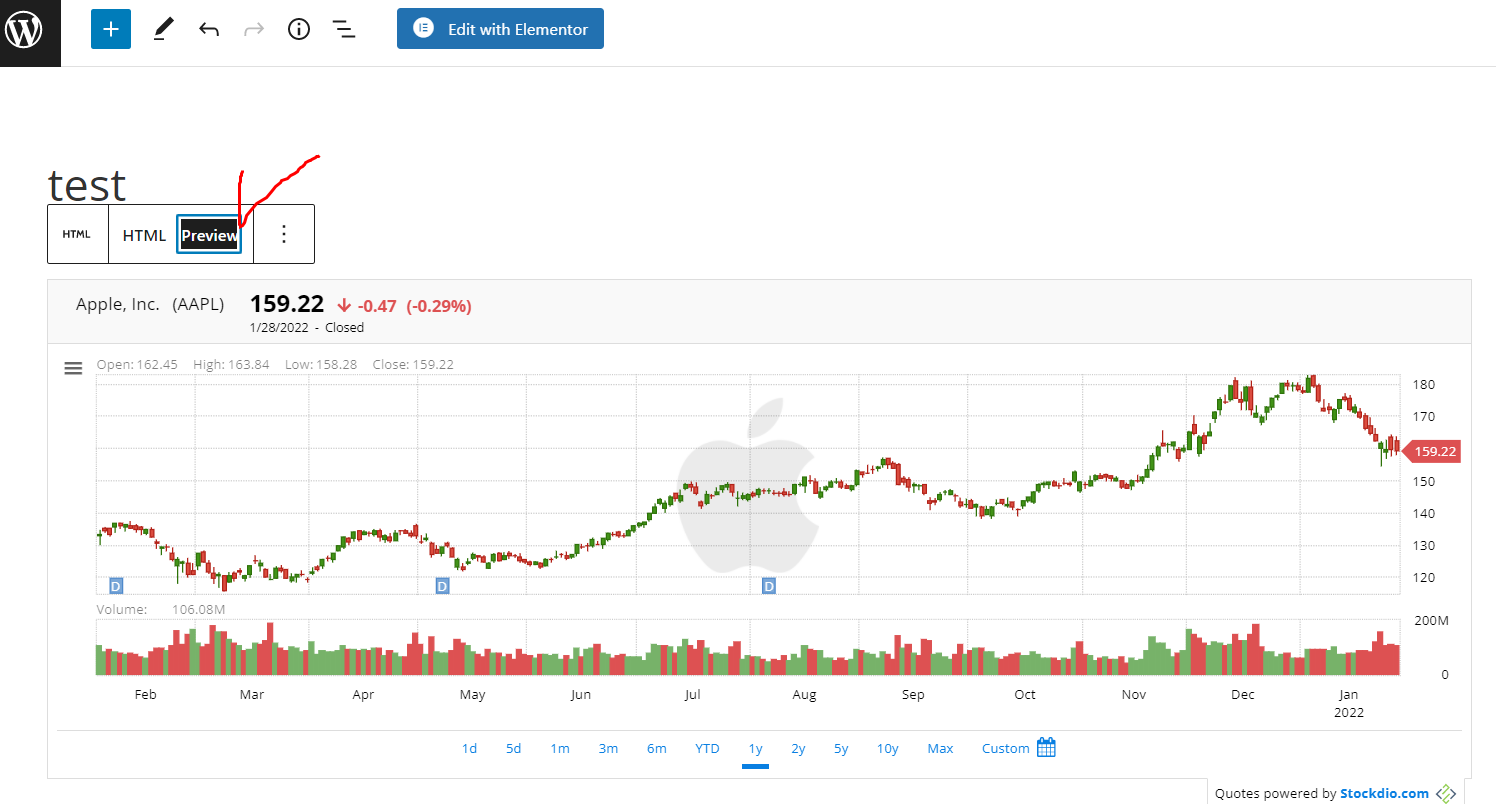
4. 내 페이지에 해당 html 코드를 넣으면 표시된다.


'웹페이지 관련' 카테고리의 다른 글
| [Wordpress] 워드프레스 관리자 계정 암호 변경 (0) | 2022.02.24 |
|---|---|
| 무료 홈페이지 제작 사이트 (전문 디자이너가 만들어 줌!) (2) | 2022.02.17 |
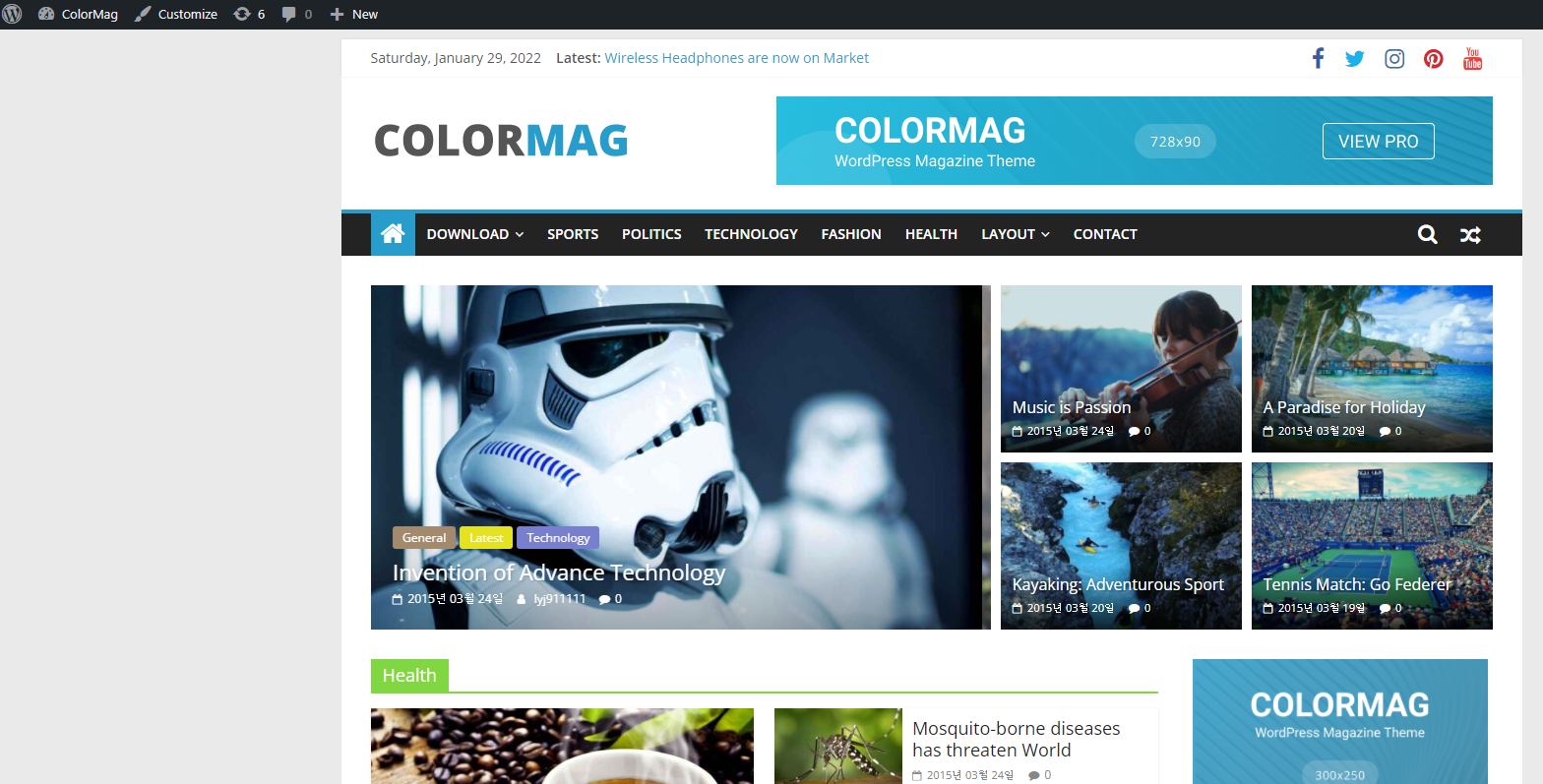
| [Wordpress] 워드프레스 뉴스, 매거진, 블로그 사이트 제작하기 (0) | 2022.01.29 |
| [Wordpress] 워드프레스에서 차트 표시하기 (주식, 자산관리, 포트폴리오 등) (0) | 2022.01.29 |
| [Wordpress] 워드프레스 수동으로 목차 만들기 (플러그인 없이 목차 만들기) (0) | 2022.01.13 |