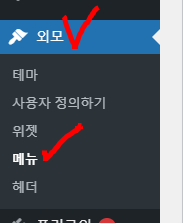
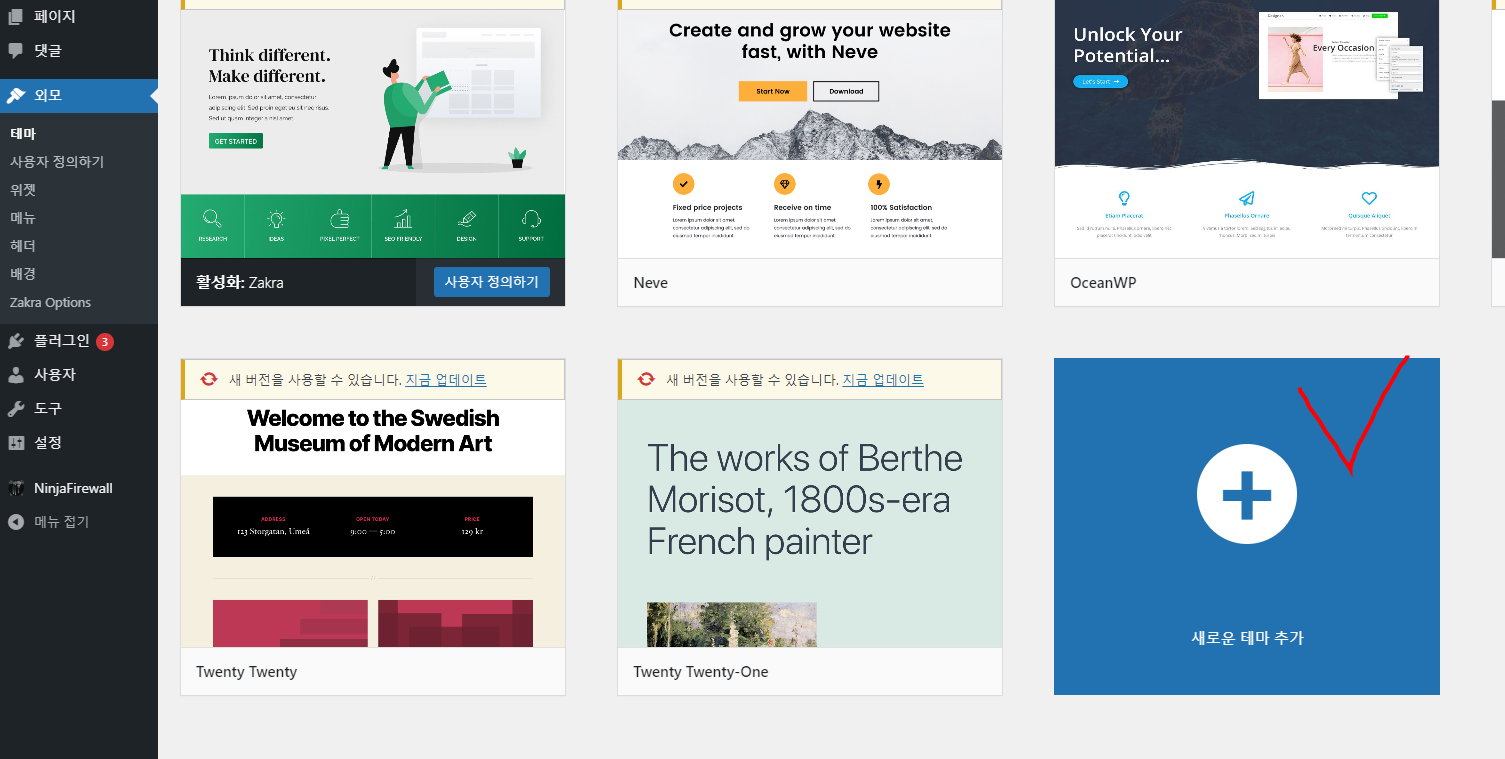
1. 본인 페이지 (관리모드)클릭 - 사용자 정의하기(customize)

2. Footer Bottom

3. Footer를 수정하고 발행

'웹페이지 관련' 카테고리의 다른 글
| [Wordpress] miniorange를 이용한 워드프레스 페이스북 소셜 미디어(google, linkedin, Amazon, Apple, twitter, facebook 등) 로그인 연동 시키기 (0) | 2021.05.24 |
|---|---|
| [Facebook] 개발자를 위한 페이스북 사이트(Facebook for developer) 소개 (0) | 2021.05.24 |
| [Wordpress] 워드프레스 상단에 메뉴 만들기 (wordpress top menues) (0) | 2021.05.22 |
| [Wordpress] 워드프레스 bbpress 사용법 (포럼 웹페이지 제작, 로그인 위젯 넣기) (0) | 2021.05.19 |
| [Tistory] 티스토리 "붙여넣기 및 이미지 업로드 중입니다." 오류 해결법 (0) | 2021.05.19 |