간단히 APD에서 사용하는 용어를 이해하기 위해서는 아래 패키지 구조를 본다.
반도체칩에서 나온 포트를 을"Die pin"로 지칭.
그리고 패키지의 Port쪽으로 연결해주는 얇은 금속 wire를 "Wire Bond 또는 Bond Wire" 지칭
그리고 패키지쪽의 패드를 "Bond Finger"로 지칭

Allegro Package Designer (APD)에서 사용하는 Constraint Rule인 Assembly Rule이 있다.
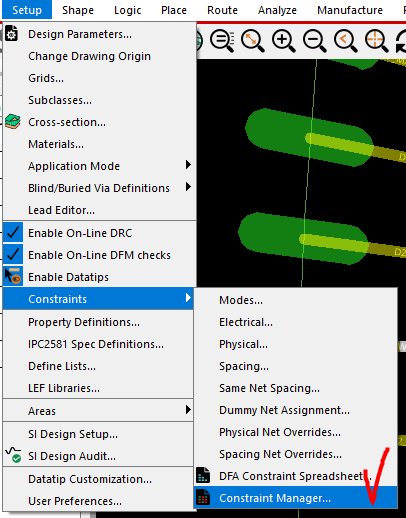
해당 Rule을 켜는 방법은.
1. Setup - Constraints - Modes

2. Assembly 부분을 켜면 된다.


2-1. 각종 룰 설명
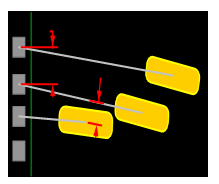
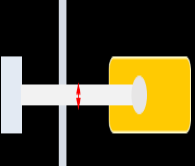
* Wire to Wire :
기판 위 같은 면에 있는 두 Wire Bond사이 거리에 적용. 동일한 pin으로 뻗어있는 두 wire는 검사하지 않음
3D 기준이 아닌 2D기준의 거리 검사


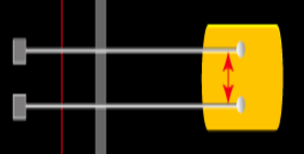
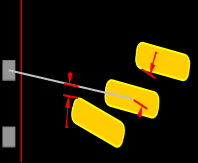
* Wire to Wire end :
한 pin으로 2개의 wire bonding이 될 때, 첫번째로 배치된 wire의 끝점과 두번째로 배치될 wire의 끝점의 간격

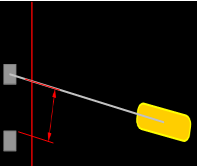
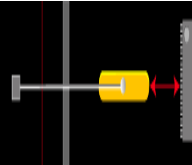
* Wire to pin :
Die pin과 bond wire간의 거리 측정.
2D의 간격을 측정하므로 wire bond의 높이는 무시한 값

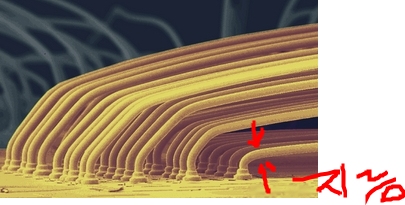
* Wire to bond finger:
bond wire와 인접한 주변 finger(노란색)과의 거리 측정.
2D의 간격을 측정하므로 wire bond의 높이는 무시한 값

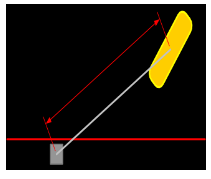
* Min. bonding wire length , Max. bonding wire length:
특정 net나 connect line 내에 속해 있는 bond wire의 최소, 최대 길이를 지정. Etch의 subclass에 연결되어있음.
Property로는 "MIN_BOND_LENGTH" , "MAX_BOND_LENGTH" 사용하며, 이는 Board level에서 사용가능.

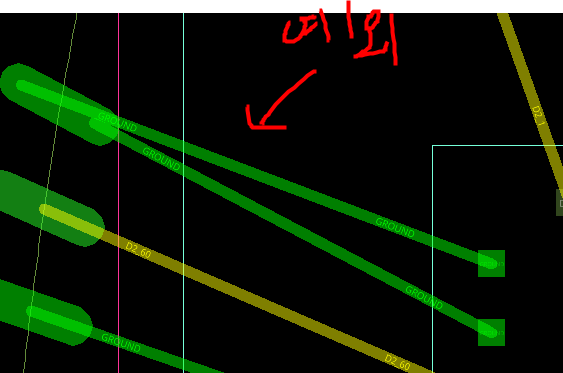
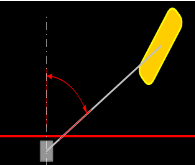
* Wire to die edge angle:
Die에서 뻗어나온 Bond wire (시작점과 끝점)의 최대 각도를 지정.

다이의 외곽선과 Bond wire가 Die pin으로 뻗어나온 각도를 계산

* Bond Wire Diameter:
Bond wire의 필요한 최소한의 지름


* Bond finger to Component:
동일 레벨 기판에 Bond finger 근처에 어떤 소자(다른 Die, 수동소자 등등)가 있을 때, 이 소자와의 최소한으로 유지해야 하는 거리

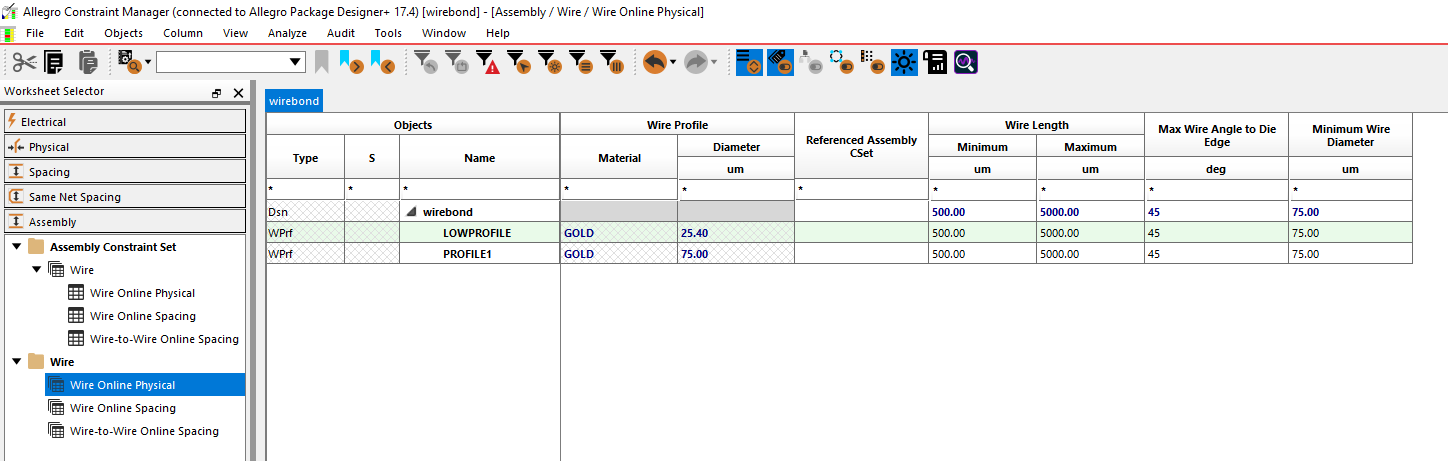
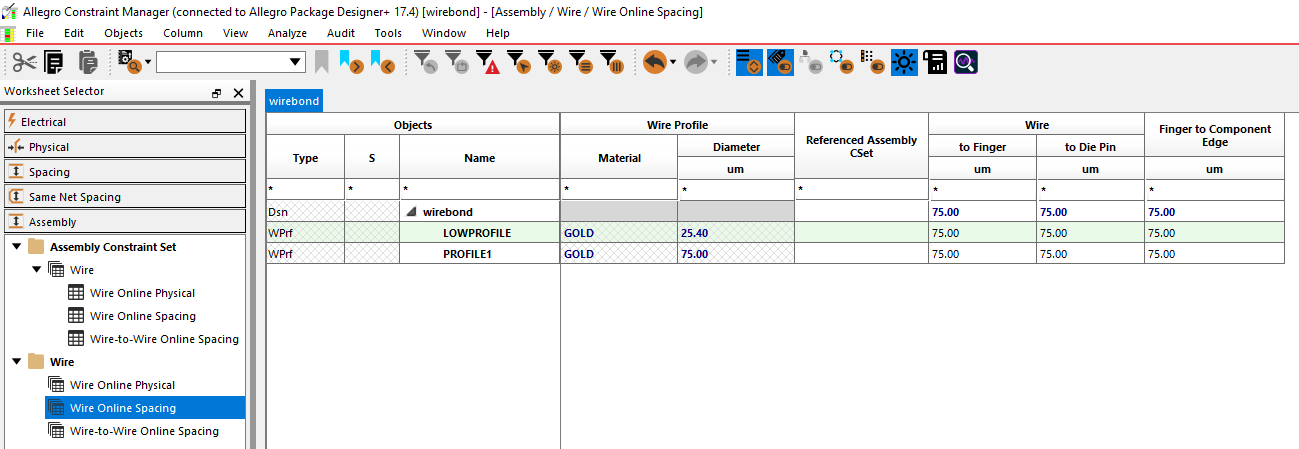
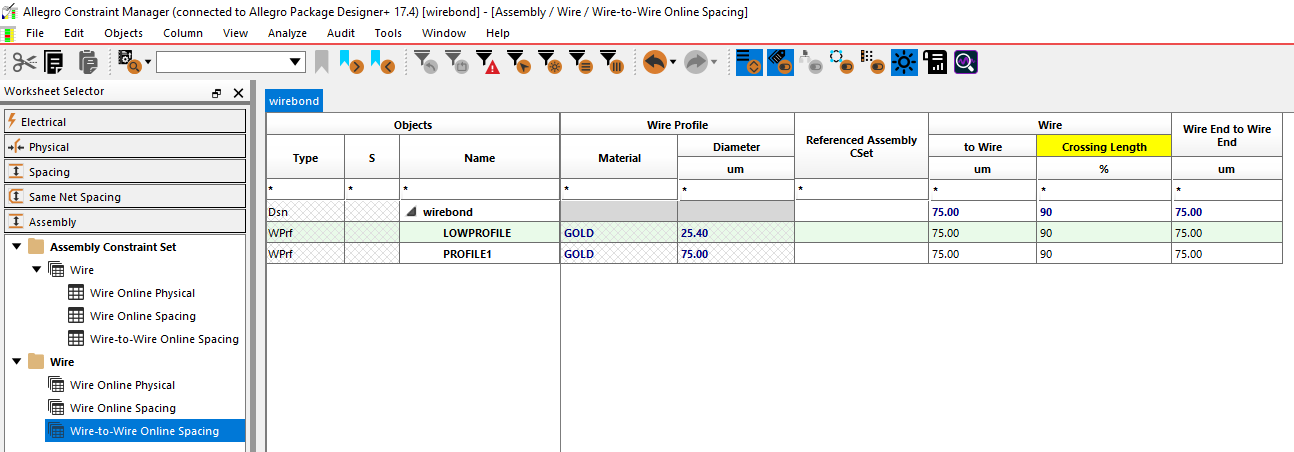
해당 Rule들을 모두 활성화 시킨 후 각각의 값들은 아래 Constraint Manager에서 넣을 수 있다.

Physical Rule

Spacing Rule

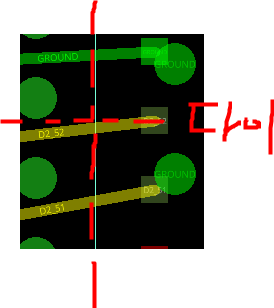
Wire to Wire Spacing Rule (여기서 wire는 bond wire를 지칭)

'Cadence Tool > APD' 카테고리의 다른 글
| [Allegro Package Designer] 알레그로 패키지 Bypass capacitor 추가하기 (0) | 2021.11.12 |
|---|---|
| [Allegro Package Designer] 알레그로 패키지 레이어 비교 기능 (Layer Compare) (0) | 2021.10.27 |
| [Allegro Package Designer] 알레그로 패키지(APD / APD+) 메뉴바 추가하기 (0) | 2021.10.22 |
| [Allegro Package Designer] 자동으로 Die 와 BGA 네트(net) 부여하기 (0) | 2021.04.26 |
| [Allegro Package Designer] Allegro Package BGA에 Die의 Net를 수동으로 부여하기 (0) | 2021.04.26 |